Posts tagged as longridge
Week 383
11 May 2020I wrapped up Bradnor this week. I just had a few tweaks left in the code based on client feedback, and a few more to infrastructure - notably, sending deploy notifications from our deploy pipeline through to our error reporting tool.
With that done, the main job was handover. Part of that was to hand over various services to the client’s control; I always feel better knowing that the appropriate person ‘owns’ control of something, even if we’re at free or low-usage tiers.
More importantly, it meant documentation. I tidied up the READMEs lying around the place, and then wrote a long document called What We Did which synthesized the various discussions and interim documents into one clear document that could be referred to in future. I find it easiest to write this for an imaginary future developer coming to the project.
To do that, I assume relatively little specific technical knowledge. So I explain everything we’ve done that either deviates from norms, is domain-specific to the application and product, or that is our ‘configuration’ of existing tools. Beyond that, I link out to documents for open-source tools or products, rather than explaining them myself, but assume familiarity with the core language or framework being used.
That future developer is, of course, easy to imagine because I think about myself returning to a project after a long gap. It’s also there for the client, who is themselves technical: whilst they’ve been making decisions I’ve put to them, this is a reference document for them, too, so they can see how the things we’ve spoken about join up, and have a final ‘map’ of the infrastructure and code we’ve put together.
With the final pieces in place, I shipped the documentation, and the client seemed very pleased with it - and the project as a whole. A satisfying end to this phase of work, and perhaps we’ll work together on the project again in the future.
I got some feedback from the University of Leeds about the courses I wrote for them on Futurelearn. In general, they sounded very pleased: really exciting numbers of sign-ups, and good responses from learners in the comments threads. However, one ‘step’ of a particular course was causing a little confusion. I asked learners to skip over some stages of an external tutorial without quite clarifying why; many of them wanted to do the missing steps, or hadn’t quite worked out how to skip things. They asked me if I could make a short screencast clarifying what to do, and why.
So I spent a few hours this week back in my screencasting tools, making a short film to explain not just what to do, but why I thought this was a good idea.
How do I record screencasts at the moment? I record video using the “record area of screen” function built into Quicktime Player, with the audio from my webcam microphone alongside it. At the same time, I am recording my external condenser microphone into Logic Pro, with a small voice channel set up inside the DAW. I usually have a script or notes laid out on a table in front of me. Then, I hit record in Quicktime and in Logic, and just keep going until I have decent takes of everything I need.
Once that’s done, I fiddle with the voice channel in Logic, to get all the audio up to a nice level, and to remove any background noise. Careful application of the built-in compressor, and occasional Brusfri does the job here. Then, I bounce out the audio to a
wavfile.To edit it, I open all the media up inside Hitfilm, and synchronise the bounced audio from Logic against the ‘guide’ audio from the webcam. Once those are synced, I can remove the webcam audio entirely. Then it’s just a case of walking through the script, chopping and editing, and occasionally deploying small video effects to zoom in on an area, or making small comps to manipulate areas of the screen.
My goal isn’t to get to something completely final. Leeds have an excellent video team who take this and make it sing, adding B-roll, tidying my edits or comps, and adding titles, stings, and transitions, in line with their branding. Instead, I’m trying to give them enough to work with, to make sure the script and technical video are watertight, and to make the intent of the film clear.
Once we’d approved my short script, it (as ever) worked out at around an hour’s work per minute of footage - I’m pretty swift at this now, but never seem to be able to break that rule of thumb!
Finally, I had a quick meeting with the Easington team about that work, and we arranged a kick off meeting for Monday 11th - Week 384.
Week 370
2 February 2020Back to code, mainly, in week 370.
I fixed up all the major issues the client had requested fixing on Hallin - two fairly chunky bugs I needed to take apart a little to fix, and two minor tweaks. With those resolved, the client’s tech lead gave my branch a thorough code review. They were very happy with the way I’d dived into their codebase, and most of the feedback came down to notes on minor formatting issues, and on code that was perhaps not so legible at first look. A few quick commits took care of some inconsistent formatting. More important was a second pass on the code that wasn’t so clear. That meant simplifying conditionals, reducing fragility of a few parts, and tidying things that hadn’t seemed overcomplex when I was writing them.. I also extracted some highly specific code into something more general - but not too general - that would set a good precedent for any future refactoring of related tasks. As ever, the integration/feature tests acted as an excellent safety net, and I wrapped up the code review in an afternoon.
There was some brief discussion around a pacey second phase of Willsneck that will kick off in week 371. This time around, we have a firmer deadline, but also are much firmer in what needs delivering in that timeframe, so I sat down with the designer to go over what changes needed to be done, and wrote up a thorough document to cover my estimates and highlight anything I thought was a risk. I shall dive into that code on Monday.
I spent some time on Wednesday continuing to work on the writing project that is Ninebarrow. I am making progress - not hugely quickly, but progress nonetheless. It is already proving more challenging than I expected, partly because I cannot quite write as fast as my brain can go, and so I begin to start doubting or questioning what I’m doing whilst in the process of doing it. Shutting down that critical voice long enough to work is going to be something I’ll have to practice!
I launched the Futurelearn courses that were previously known as Longridge, and wrote them up here. I’m pleased that they’re now out in the world. Next week, I’ll check in on how the learners are getting on in their discussion and comments threads.
And finally, I payed my tax bill. Thank god that’s done.
New Work: An Introduction to Coding and Design
29 January 2020
In the second half of 2019, I worked on a project I called Longridge. This project was to write three online courses in a series called An Introduction to Coding And Design, for a programme of courses from the Institute of Coding launching in 2020. I worked with both Futurelearn - the MOOC they’re hosted upon - and the University of Leeds to write and deliver the courses.
Those courses are now live at Futurelearn, as of the 27th January 2020!
The courses are designed as two-week introductions to topics around programming and design for beginners interested in getting into technology, perhaps as a career.
I’ve written up the project in much more detail here; you can read my summary of the work here. I cover some of the reasoning behind the syllabus, the choice of topics, and the delivery. And, most importantly, I thank the collaborators who worked with me throughout the process, and collaborated on the courses.
Week 369
27 January 2020Another largely admin-focused week, for now.
I completed everything to do with taxation at the end of the tax year. My bookkeeping was largely up-to-date, so that just involved going over it all, a quick check-in with my accountant, a few final reports, and then getting everything sent to HMRC.
I did some final tweaks to material for the Longridge courses, which launch on Futurelearn on Monday 27th. They’ll get their own project page and announcement on this site in Week 370.
I finally wrote my yearnotes for 2019. Useful to reflect everything I got up to, and perhaps how I might want the shape of work to change this year.
I got some feedback from the client on Hallin, so triaged those issues ready to return to writing code next week.
I started writing on Ninebarrow. Not for long enough, but enough to break the ground, and leave a few dangling threads that I’d like to return to - usually the easiest way to get me to want to Keep Writing.
I ripped out Adobe Fonts from this site. I’d been using Typekit since way back when. Adobe absorbed it and, for a while, provided it cheaply. However: when my free year of “Adobe XD” (which includes their fonts) expires, the pricing will go up to £120 a year, which is just too much for the odd typeface around the internet. I was reminded of this by a friend getting a ‘surprise’ credit card charge. My renewal turned out to be due in April, so I used the time to remove this dependency.
So I ripped out all reference to Typekit from my live sites, and, where necessary, found alternatives on Google Fonts (where the open-source faces are decent enough for my needs). On this site, that meant moving to a more traditional sans as a face for headlines and display, and adjusting alignment a little across the site. I am happy with the slight refresh. But: if you noticed the design change, this is why.
End-of-year admin out of the way, next week should see a return to more head-down productivity, and perhaps more writing.
Finally, worth noting a little about how I use weeknotes here. Weeknotes on this site are, for me, a diary of work and things I’m doing in a professional capacity. I have a personal blog as well, and I continue to write and link there; subscribing to its RSS feed will keep you up-to-date. I like to (try to) separate work from non-work, although it’s not always 100% straightforward. When I write here, though, it’s equally to log what I was up to for myself, and share the way I work - and how I think about work - publicly. So if they seem dry, that’s a little deliberate - but they’re certainly not the sum total of myself.
Yearnotes, 2019
24 January 2020Another year - the seventh full one of working for myself. Just enough distance from the 31st of December makes for a good time to review what I got up to in 2019, and match up some codenames to projects.
Clients
Client work is, as ever, the major focus of my work.
I wrapped up my engagement with Captionhub at the beginning of the year. CaptionHub had been a highly successful project for me. I took the technology aspect of the project from a prototype to a fully-fledged product. The small team grew; the client built a technology capacity; I learned a great deal in the process. I finally had a chance to write this work up at length, and I’m glad I’ve done so.
I spent much of 2019 working at Bulb as Lead Technologist inside their Labs department. I’d summarise Labs’ role as “product invention and business development”. That is to say: we did R&D around future products and the business units they might spawn. We then worked out what would be necessary to bring those to fruition, from both a business and customer perspective. My role was to understand, explain, and prototype technology, leading technology inside Labs, working with the designers in the unit, as well as other developers, and colleagues throughout the business.
I learned a great deal about the nature of the power and energy industry, a little the specifics of high-voltage electricity, and a fair chunk about electric cars along the way! I greatly enjoyed everyone I worked with inside Labs - Alex, Claire, James, Jenna, Lachie, and Daphne - as well as colleagues throughout the organisation, many of whom went above and beyond to assist us with our projects and research. We also got to partner with some great people outside the business, and in particular, I enjoyed working on prototypes with Pam and Ling from Intellicharge; Bulb’s trial with Intellicharge kicked off in November, a little while after I left.
My engagement at Bulb wrapped up around Week 322 of last year. My time there was codenamed Highrigg.
Since then, client work has included work with After The Flood, IF, and the New Left Review.
Teaching
There’s been more teaching this year. With Hyper Island, I delivered the Digital Technologies module on their Digital Management MA for two cohorts: at the beginning of the year, in January, for the part-time cohort (who’d meet in London every month). This year, I also performed this role for the full-time students, in Manchester, in March.
I also worked on three courses for the Institute of Coding that will launch on Futurelearn in January 2020. Targeting beginners, they are two-week introductions to programming, web development in HTML/CSS, and UX design. I’ll write about them more very shortly. These courses were codenamed Longridge.
Products
In the background, I continued to explore a few avenues around physical products.
I continued to ship kits under the Foxfield label, although I’ve not introduced any more projects. Being honest, I find product support much harder than product development, and adding new products just adds new things to support. So I’m thinking hard about what to do there: how to simplify.
The big product I worked on was 16n. This had been rolling in the background for a while in 2018; in January 2019, I decided to stop dawdling and release it to the world. 16n is a hardware-and-firmware product, sure - but it’s also an open-source product. I don’t actually make any. (Well, that’s not quite true: I have hand-built a few. But in general, I don’t make them). Instead, other people - hobbyists, small businesses - around the world have built their own - and, because of licensing, sold them to others.
I’m happy with that trade-off. The thing is in the world; other people are enjoying it and making music with it. Every time I see a picture of one in somebody’s setup, I’m happy. Also, Richie Hawtin has one.
I continued to support and provide firmware patches for 16n through the year. And now I’m thinking about what successors to it might be in 2020: I have a few ideas about how to improve the core experience of the product. How I get those to market remains to be seen.
Still: without shipping very much beyond data, I shipped a thing.
There were also perhaps a few too many prototypes behind the scenes, which fitted around work during downtime. Some of these were no-goes; a few stalled at around 90%, as I baulked at what it might take to push them over the top. Next yea,r a lesson has to be only working on things with a more defined goal, and a commitment to make them real. If it looks like it’s fun, but might not go anywhere… probably something to stop sooner. A lesson learned.
And, of course, physical/electronic products are a small part of my practice. It’s often easy to chat about them in weeknotes when other, larger work is harder to talk about - and that doesn’t always present an accurate picture of my work’s balance. Again, something to think about next year.
And that was 2019. 2020 begins by wrapping up a few pieces of client work. And then it’s time to look for new projects!
As ever, do get in touch if you’re looking for someone to work with on the shape of projects - technology (particularly on the web), invention, R&D, prototyping and strategy, playful interaction, the boundary between digital and physical - that you read about here.
Onwards!
Week 367
13 January 2020And we’re back in 2020, with the first full week of the year being Week 367.
I did a small amount of work on Hallin, getting things shipshape for the client demo that was moved to the beginning of Week 368. Most things were in place, though I spent a few hours making one slight improvement to better reflect the existing domain model in the work I was doing.
Some of my time was taken up with typical beginning-of-year admin.
I spent a pleasant afternoon building a toy for myself in SparkAR. Spark turns out to be a highly pleasant development environment, and simple results can be worked up surprisingly quickly. Node-based programming environments aren’t always my favourite, but they make a lot of sense of things involving realtime video or pipelines, and I soon settled into Spark’s mental model.
By the end of the week, I’d sent the toy off for review. Of course, I immediately found a serious number of UX improvements to make the moment I’d hit submit. So I imagine a 1.1 release will be submitted fairly soon after, and that’ll be the one I release for people to play with.
Really, though, the big work this week was preparing for the second weekend of teaching on the MA course with Hyper Island, and then delivering those classes on Friday, Saturday and Sunday. A few talks, including one that’s a crash course in cryptography, that goes on to use that knowledge to better evaluate blockchain (and cryptocurrency, with a brief digression into What Money Is). This is always a hard one: really, it’s about critically evaluating technology by refusing to be told that something is too complicated to describe clearly. Lots of good questions and analysis from the students, and it led nicely into a wonderful session (as ever) from Wesley Goately on critical thinking around AI and related technologies. That seemed to go really well too.
Mainly, though, the weekend focused on the students finishing up their pitches to deliver to the client on Saturday night, and they all delivered excellent, interesting, and varied outcomes. As ever, I greatly enjoyed myself: I don’t just get the chance to think about the ideas and content I’m delivering, but also I get to learn from my students: seeing how they engage, watching what examples they bring to the table, as well as how they merge their learning with their own professional practice and workplaces. They’re always a diverse, international crew, and so my perspectives are always widened. And I’m always learning about how to convey and express ideas: what sorts of coaching and information people best respond to, how to find ways to help them come to solutions for themselves. Hugely satisfying and rewarding, as ever.
The card that says ‘yearnotes‘ is still in my
TODOcolumn. I hope I can get those out the door soon.Week 364
24 December 2019Week 364 was my last working week of 2019.
I spent one last day on Willsneck, cranking through snaglists from the designer and content strategist. We got to where we wanted to be at the end of the day, after a lot of tweaking and polishing.
I didn’t really spend any time on Mayhill - too busy with clients this week.
I added one final edit to one of the Longridge courses, which had me wracking my brains for ages to find the right thing to drop in. But: I did, and it’s in, and I’m happy with the choice I made there.
Most notably, I kicked off Hallin. It’s really nice to be writing Ruby after so long away, and to be working against a nice, well-laid out codebase. It’s not a small codebase by any means - all monolithic Rails apps of a certain size have their own quirks of patterns, after all - but the choices and trade-offs made in it are all pretty understandable, and it didn’t take me too long to fit into the house style. Good to have a comprehensive test suite, too: it’s encouraged me to keep adding to it generously, and has caught several regressions I might otherwise have missed. The state of automated browser-based testing these days always impresses me. Testing interaction flows with Capybara and headless Chrome as part of our regular test suite is a delight. Tests are written from the perspective of the user - go here, click on this, and you should see that - and they work fast enough that they can be run regularly. Of course, this type of testing has been pretty standard for a good while now, but having been away from large web applications for a few months, it’s nice to return to them and be reminded of both the performance and impact of automated acceptance testing.
It looks like by the time I’m about halfway through the work - early next year - I’ll have an end-to-end demo of everything in the statement of work. That’s good. I like getting to end-to-end as fast as possible. It doesn’t meant that I’m going to finish earlier. Rather, it means I get at least one more pass at the whole piece of work, having explored the depths and edges of the problem. Unknown unknowns rear their heads faster when you can see the entire workflow laid out.
It also means that I’ll have learned enough about the real problem, which enables me to make an informed second pass. My first pass, which I’ve nearly wrapped up, is a highly literal interpretation of the brief. It achieves the tasks and pass the tests, but that’s about it. There is room for polish, and also room to refine the brief based on what we now know. So we’ll look at how well everything works, what assumptions I’ve made that are incorrect, and what assumptions the brief made, and see how we can refine everything in a second pass.
That’s a job for a meeting in the first week of 2020. For now, though, that’s a cap on the year. I’ll write up a quick summary of the year’s work over the winter break, I imagine.
Week 362
10 December 2019A very busy week. Longridge is clearly in the home stretch, owing to the small number of minor tweaks and bits of polish that needed applying. Hopefully I’ll have more to say on that soon.
Over on Willsneck, I ported the site to be built and managed with Hugo. Whilst the static prototype isn’t quite complete - there’s one major page that still needs designing - there was enough in place to start. It helped that the structure of my Parcel-based prototype was highly similar to how I’d go about building the site in Hugo. So I bit the bullet and dived in.
This all went quite smoothly. I took the opportunity to port some pieces of content that I was generating from JSON files to using headless page bundles, meaning adding new content objects is as easy as adding new markdown files.
Once the templates ported over, the rest of the process was very smooth. CSS was still being processed with PostCSS, so I could just drop all the SCSS over. JS, for now, is just being loaded as-is. And fixing up deployment was as straightforward as changing a few lines in our Github Action workflow. The fundamental model - download some dependencies, build a static site, force a commit of that static site to the appropriate branch - is exactly the same. The only thing that’s changed is what the dependencies are, and how to build the site. I was pleased that the previous week’s decision had paid off so neatly.
On Wednesday, some fabricated prototypes for an electronics idea I’m working on arrived. The fabrication quality was excellent, and definitely worth investing in for this project. I rigged up a USB-C port on the board, and started on writing firmware. A few hours on Wednesday got me to a point where we had a bootloader on the board, code flashing over USB-C, USB MIDI working, and a microcontroller writing and reading data from a small flash RAM module. There’s still a way to go, and there’s definitely bugs on the board - I had to remove a few pre-soldered components and bodge one jumper wire before we could bring anything up, and that took an hour to work out - but progress was largely encouraging. I’m probably going to spend a few hours each week working this up.
And then, at the end of the week, I spent three days teaching with Hyper Island again, acting as industry lead for the “Digital Technologies” module of their MA in Digital Management. As ever, it was an intense, exciting opening few days: several talks from me, some excellent guest speakers, a workshop, and then coaching the teams on their work for this module. I’ll be returning in January for another intensive weekend to wrap up my teaching on that module.
That was a lot. It’s going to be a little quieter in the final two weeks up to Christmas, but it’s still a fairly full slate to the end of the year.
Week 361
30 November 2019I submitted the last of the content for Longridge this week. That means that project is now into review, and should be going live next month. It’s been a bit longer to get here than planned, but I’m very pleased with the results.
I started getting into the meat of Willsneck. That mainly involved more old-fashioned front-end code: HTML, CSS, and the lightest sprinkling of Javascript where appropriate. I also spent some time applying CSS keyframe animation to SVGs, which led to results swiftly.
And I kicked off building out the deployment infrastructure. I always like to get deployment up and running early: it’s one less thing to worry about later in the project. In this case, I’m doing things a little differently. We’re deploying the site to Github Pages, and using the just out-of-beta Github Actions as a continuous integration to do so.
I really like this setup. It’s similar to the way tools like Netlify work, but with a little more control in exchange for a little more complexity. Rather than being reliant on the few static-site builders that Github Pages allows you to use, we’re using Actions as our builder. That means on every push to our
masterbranch, an Action runs on a virtual machine. That Action checks out our code, installs dependencies (and caches them for future runs), and builds the site to adist/directory. And then it commits the contents of that directory back to ourgh-pages branch.That means we get continuous deployment of a static site on every push to
master, but without having to store the compiled artefacts in the repository. Which is exactly as it should be: the repository contains the source for the site, not the compiled code as well; it’s generated as necessary. This setup is working well with my temporary Parcel-based site, and it’ll be straightforward to move to using Hugo for the final site.I’m impressed with Github Actions, and will consider it more for future tooling - the ability to run actions on a schedule means that many of the sites I’ve not moved to simpler builds or platform largely because of a lack of
cronon them… might now be possible to move to a static site, and a few scripts running on GitHub.Finally, I took a quick look at the code for Hallin and got it spun up on my own machine - good enough going to be able to schedule a first meeting for that project.
A good week: lots of code, nice to be back in a client office again, and one project nearly on the runway.
Week 360
24 November 2019Longridge is properly coming into land now. That’s meant almost all my work on it has been dealing with feedback: minor edits, checking the content on the platform itself, final feedback on videos. There’s a big deadline next week, and there’s about the right amount of things left in the right state, which is about the best you can ask for. It helps that, having taken a while to come together, I’m pretty pleased with the content we settled on, and how it’s come out. I’m hoping the peer review process will go smoothly.
Willsneck kicked off on Thursday: a short website build gig. I’d already been briefed by the team, and so hit the ground running, working on building up basic infrastructure for developing the site, and the first pass of the flat pages. Working in the browser in 2019 is really rather satisfying compared to twelve years ago: the promise of web standards is finally truly paying off, and Grid and Flexbox make life a lot easier.
One of the new things I’ve decided to learn on this project is Parcel, which I’m using as a bundler/build tool for writing the flat pages. Normally, the minimum I need is compiling SCSS (which I like for tidiness), so that means integrating with PostCSS for compilation. This time, I’m also using
posthtmlfor processing my static markup.posthtmlis doing two things for me. By usingposthtml-include, I can use very, very simple templating - just including one HTML file in another. But that’s enough to handle repetitive elements like headers and footers, before I port the whole static build to a content management system. I’ve also found thatposthtml-expressionswill let me include data and simple JS expressions in my templates. That’s particularly handy for some pages that are going to be driven from JSON-based data - I can prototype with the real data before we even get near the CMS. Always useful to add new tools to the belt, and I’ve found these libraries combined with Parcel to be the Right Level of Simple for the job at hand. Willsneck continues next week, as I get into the thornier detail work around art direction, SVGs, and CSS animation.Hallin, the other small software development job that’s on the table, edges closer to likelihood. I spent an hour or two going over the existing code and writing enough documentation for myself to be able to spin up the project from a bare checkout. That was… neither as easy as I’d like, nor anywhere near the hardest spin-up I’ve had to do. But it’s useful for getting a feel for what adding functionality to someone else’s long running codebase will feel like, and useful feedback to the potential client.
Finally, for an entirely separate personal project, I ordered an electronics prototype from JLCPCB. I’ve used JLC a few times for prototype boards. This time around, I’m also taking advantage of their prototyping service to build up the boards (or, at least, about 75% of them, the remaining components being things they don’t have, or that I can source cheaper). Exciting to see how those will come out. This is also the first board I’ve designed in KiCad. This article and the scripts in it were highly useful for generating a positioning file.
Looking at those notes reinforces what I already was feeling in my bones: it’s going to be a busy end to the year.
Week 359
18 November 2019Very busy right now, so I’ll break a habit and do weeknotes as bullet points:
- Longridge is going well. Lots more review work, getting a second course to 1.0, filling in some blanks, re-recording and re-editing fragments of screencasts, and getting a first draft of the third (and final) course done. That course introduces UX design through the lens of designing a small mobile app. It begins with a look at the materiality of the modern smartphone (although not, for my target learners, using quite that language), before going through to a first look at user journeys, paper prototyping, clickable mockups, and what design teams look like. Phew. Nearly there on the content delivery.
- It looks like another short technical project, Willsneck, will slot in in the run up to Christmas, kicking off next week.
- …and had a phonecall about another short piece of software development for a little further into the future. That still feels like it’s about 40% likely, but it was a good call, so we’ll see what happens there.
Wearing a lot of hats right now, and doing a lot of different kinds of work. As such, there’s not a huge amount of time for reflection, right now: the goal is delivery. That means keeping the foot - gently - on the gas pedal for a bit.
Week 358
10 November 2019Another week of writing, editing, and typing.
I finished a first draft of the first half of the third (and last) course I’m writing. This one is an introduction to design and UX, through the lens of prototyping a simple mobile app.
Explaining “design” from a standing start, in a limited space of time, is… challenging to say the least. If I had thousands words and many weeks it feels like it’d at least be easier - but I have hundreds of words, and two weeks of content. So the course is more of a whistle-stop tour, and I’m agonising over each paragraph, keeping them on point without introducing more questions than they answer.
I spent a good chunk of time reviewing all of course 2, which - despite the picky detail that Track Changes likes to ask you to approve - was a relatively smooth process. I’d definitely learned a bit from writing course 1. About the single most challenging set of edits were having to come up with meaningful “wrong” answers for multiple choice quizzes, each with accompanying explanation. I’m no fan of multiple choice, but it’s a format I’ve been given, so I’m just working with what I’ve got.
I also recorded two screencasts for course 2, in which I walk through my own solutions to the exercises. Although they’re meant to sound ‘off-the-cuff’, and involve me narrating as I type, I still require a degree of scripting. A short list of key points in front of me gives me marks to hit: just enough reminders of what’s coming next that I don’t ramble or waffle, and we keep the length down. A quick edit job on each and they were good to send to the video team.
I also did a bit more wrangling for December’s Hyper Island teaching. That meant finalising some timetables, and meeting up with our client for the students’ brief. Fortunately, things are firming up: the variables in the timetable are turning into constants, which makes everything a lot more straightforward.
Week 357
5 November 2019These are a bit late, so let’s keep them quick.
On Longridge I wrapped up the draft of the HTML/CSS course I started in Week 356.
I’d written all the content already; all that was left was the two practical exercises, where the learner first marks up a webpage, and then adds CSS in step two to bring it to life. These took a little ‘rehearsal’, making sure the instructions lined up with the results, and adding as much clarity as possible to the instructions.
In the end, I framed them a little like a puzzle. I made sure included each exercise included a bit of boilerplate code that learners might be able to use to help them with solutions to their own exercises. After all, problem-solving on the front-end often comes down to a combination of your own knowledge and a looking at what you’ve already got.
I also rehearsed my own screencast walkthrough of one of the exercises, and discovered that I’d have to script the key points I needed to hit, or else it’d get rambly fast. I’m planning to record those at the end of week 358.
I did a little planning for this winter’s Hyper Island teaching on their part-time Digital Management MA. The structure of this year’s days is coming together, but there are still has some gaps in the schedule, which we had a phone call to try to fill in.
I also got a little while to spend on Dent. I built the board up and, other than one missing trace, this time, it worked correctly! I managed, after some wrangling, to get the UF2 bootloader onto it, and then get some test firmware on. I’d say the work was about 75% successful: all the UI elements are working correctly, and I’m reading the SD card over SPI fine. But the DAC audio out is proving troublesome, so when I get another moment, I guess there’s more debugging to be done.
And that was it. Mainly: typing, thinking.
Week 356
28 October 2019Another week of writing: this time, writing a course on HTML and CSS for total beginners. This is slightly more practical than last week’s: more about doing than thinking.
But gosh, it’s hard. It’s a very short course, and so we’re going at a lick to cover a reasonable tour of the environment. Very quickly, we get into jargon and complexity, despite my best attempts to avoid it. One reason for this is my avowal to avoid jargon when I can, but to never tell you things that aren’t correct. So when I have to introduce a thing as a declaration or property or selector… I do exactly that.
Fortunately, the browser, and markup, are forgiving environments: they do their best to render whatever you throw at them, regardless of mistakes (and in part for long historic reasons). And we’re doing everything in the browser, without having to install software - CodePen makes for a great beginner IDE.
I’m also relying a little on asking the learner to trust me in the course of a short article. I hope that’s justified. What I’m really asking them is: “if things have briefly stopped making sense, can you trust me for a little? I promise to bring things into land in a little while - but we might have to briefly leave the ground.” Or, in plain English: I can give you clarity paragraph-to-paragraph, but not always sentence-to-sentence. Perhaps that’s a weakness in my writing style.
Still, having just written a course about more imperative styles of code, it’s nice to look at languages where I can show a learner the majority of the syntax in a few hundred words - and where the complexity is located in the implementation detail.
Of course, there are still cans of worms that I’m finding and then having to write my way out of. Writing about CSS, I was talking about styling rules overriding one another, and used this as an example:
p.intro { color: #ff0000; }I am most familiar with writing CSS colors in the format
#RRGGBB, where RR, GG, and BB are two-digit hexadecimal numbers; it’s also what I’ve seen used most in the world.And yet this adds extra complexity for the absolute beginner. I have a limited word count, and do I all of a sudden want to lose 100 words to explaining hexadecimal numbers? Not really. So I replaced it with this, for the time being:
p.intro { color: red; }which lets us focus on the real idea I wanted to write about (namely, how
p.introoverrides and extendsp).
In some down hours, I spent some time wrapping my head around KiCad. All my electronics work to date has been done with EAGLE. I’ve spent long enough with that piece of software that I’ve developed a kind of Stockholm Syndrome for it, despite its unintuitive nature (along with a large parts library). But a particular open-source project I’m working on is not ideally suited to EAGLE, especially if other people are to work on it, and I feel that future versions of it may be better supported in an open-source tool. Hence investigating KiCad.
I’ve never really got my head around KiCad before. Partly that’s time; partly that’s it behaving much more like most schematic capture/EDA tools (where you do one, then the other), unlike EAGLE’s merging of the two functions. It required a shifting of my mental model.
What helped me overcome this hurdle was Chris Gemmell’s Getting to Blinky 5.0, and I wanted to write about that quickly because it’s helped me thinking about teaching new topics.
Getting To Blinky teaches KiCad by going through the whole process of making a circuit board. It’s a simple circuit: a timer that flashes an LED, with a coin cell battery. The course takes the viewer through making a schematic symbol, drawing up a schematic, annotating it and matching it to footprints, making a new footprint where one is missing, laying out a board, and getting their board fabricated.
What I like about the course that it covers “one of everything”: at the end of it, you have done each major task that you’ll ever need to do exactly once. You can then adapt what you’ve learned to your own work. I found it particularly helpful coming from another tool as, at each stage, I was mapping what Chris showed me to what I knew. I like the focus on end-to-end, with a simple (eight component) board - and in particular, teaching making symbols/footprints early on.
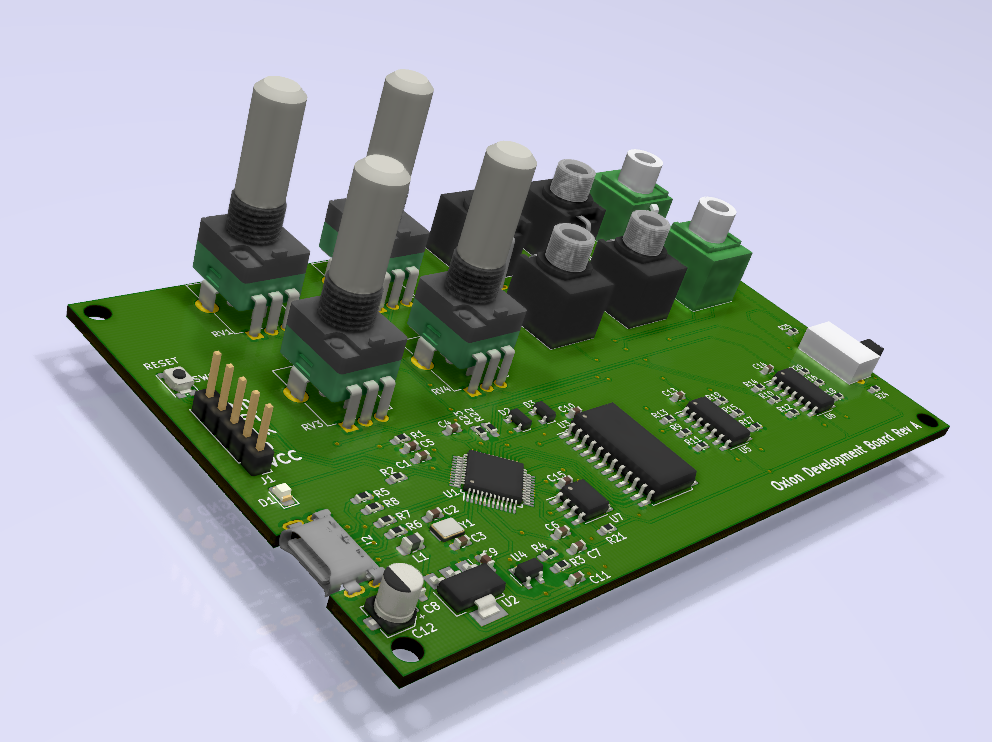
I am not sure what it’s like for the total beginner - it goes quite fast, for sure (although the pause and rewind buttons are underrated features of video content). But for me, it gave me exactly enough of the tour that with a little bit of time each day across the week, I had designed a development board for a potential project from to-to-bottom in it:

Also, it has a surprisingly good 3D layout preview and raytracer in it.
This project is to be filed away for November, but it was nice to pick up a new tool, and thinking about how somebody else was teaching it helped me think about my own teaching.
Week 354
20 October 2019Weeknotes this week are dry, I’m afraid. I am still writing Longridge. I’d hoped to move onto writing my second course, but spent much of the week wrangling feedback on the first.
On the flipside, the feedback was all useful, and easily sorted, by and large. It should also help to make the other two courses a bit faster to write, now I have a better idea of what’s expected. But it’s put me back a bit.
Mainly, I rewrote exercises, edited an interview, drew up some quizzes, recorded one more voiceover, and then two more chunky screencasts that had me deep in Hitfilm’s composite clip editor to tell the story correctly. Phew.
I did get some time on Tuesday afternoon to spend thinking about an exercise for the second course - actually taking the plan in my head and walking through it myself. The good news is that at least half of it should be reasonably straightforward; however, I’m going to have to solve the second half of the exercise in the course of writing next week. Still, it’s had me ruminating on the issues ahead, so that’s a good thing.
Week 353
11 October 2019A week on Longridge.
I wrote an end-to-end draft of the first of the courses. Primarily, that was writing prose, but it’s more than just long articles: I’m writing a mix of informative essays, the odd quiz, and exercises for learners.
The exercises were versions of ones I’ve run before, but they prove particularly time-consuming - as well as writing them, I need to run them myself to check they work, and write scripts or articles to describe successful outcomes.
But they’re done, and now they’re being reviewed by other members of the team.
I also spent some time on my end of the videos for all three courses. That meant more assemblies of interviews to end the week, once the course content was shipped, and also submitting sample screencast videos recorded at home to see if they’d pass muster with the production team. It sounds like they will - so now I’ve just got to get on with the recording there.
My home screencast recording setup goes like this: I record screen and audio simultaneously. I use Quicktime Player to capture the screen, and record audio from my external microphone as I do - a Red5 condenser mic going into my audio interface. At the same time as recording the audio+video in Quicktime, I also set the audio recording in Logic Pro, where a simple channel strip is setup on a mono channel. When I finish the recording, I open the video and both audio tracks in a video editor, align the Quicktime audio with the processed audio, and then disable the Quicktime-recorded audio. That way, I get the captured video with the processed audio. It sounds and looks pretty good to my eyes and ears.
That made for a full week - not much time for much else. Next week, we move onto writing a full draft of course number two.
Week 352
6 October 2019Back after a few weeks away, and straight to the studio. No time to build up the boards and stencils that arrived for Dent: instead, I went straight into writing and content review on Longridge.
I got my head down on writing content so the team could review my style and give me some pointers. I managed a first draft of about a third of one course; I need to wrap up the rest by next Wednesday.
I also reviewed the interview films that had been shot whilst I was away. The team kindly provided transcripts and timestamped footage to go over, and I had to work out what should go into the final film. It’s hard to do this solely from a transcript - you end up finding that intonation is key, or that sometimes the way somebody’s said something just flows more naturally in a different take. So I sat down with the footage and Hitfilm and hammered out a couple of ‘assembly’ edits - nothing final, and they wouldn’t contain any of the cutaways or B-roll that the video team had for the final film - but enough to get a feel for if the final edit we were hoping for would flow. I know I could have just supplied a script or a cut-list, but it helped reassure me that what I hoped was possible would work.
In a spare moment, I fixed a firmware bug on 16n that had been nagging a lot of people for quite a while. No great breakthrough on my part; instead, a well-framed bug report suddenly made the issue very clear, and half an hour in an editor got the bug fixed. Now I’m just finding people to help me confirm there’s been no regression, and then I’ll try to package that up into a release in the coming weeks.
Week 349
14 September 2019Head down on production for Longridge. That meant a few phone meetings with the production team, finalising a few more participants, and lots more pre-interviews with video subjects.
That’s all done, now, and the video shoots will be taking place over the next couple of weeks.
I also spent some time preparing a few more scripts for non-interview films, and getting drafts of them out for review. One - just trying to describe in simple terms, the round-trip of a browser request - flummoxed me for a long time; it got lost in hundreds of words on DNS and ended up baggy, boring, and over-long.
A few days away from it and I found a different approach. I sat down and worked out what the point of this film was - what I wanted learners to come away from it with. I knew this in my head, but needed to emphasise it to myself, so it was time to write out the big ‘beats’.
Seeing them laid out gave me a slightly different direction on the same story, and allowed me to bring it in well within our time limit. Yes, it simplifies a few things, but it still tells the truth. The change is it now ‘spends’ its time on the key beats, and pulls focus on things that we don’t need to know about (yet). If you write for a living, you likely know this lesson innately; for me, it’s reminder of muscles I need to keep exercising.
Finally, before I head off for a vacation, I generated a “revision B” of the boards for Dent and ordered them - along with a plastic solder stencil. They should be with me when I return, and perhaps we’ll have more joy. I’ll be head-down writing Longridge then, but a project for spare moments.
Week 348
8 September 2019Head down on Longridge this week.
I wrestled with a script for an animation early in the week, and just couldn’t get it to anywhere I was happy with. I clearly need to zoom back out a level, and reminder myself what work this video is doing. Then I can work out what I want to show in it. I have a feeling the trick is, for what I want it to convey, to say far less. There’s a follow-up piece of text that I can go into further detail if I want to.
Another four-minute script went a little better, so that’s in review now.
Otherwise, I’ve mainly been thinking about production tasks: finding interview subjects, performing pre-interviews, writing them up as quasi-scripts for the production crew.
I’m fortunate that I learned a bit about this during making Future Speak, where Kirsty - the excellent producer - ran a lot of these. “Pre-interviews” are where the interview subject gets phoned up ahead of the ‘real’ interview… and we discuss what we’re going to ask them. This does a few useful things. Firstly, it prepares them for the questions they’ll definitely get asked; for documentary-type work, there’s nothing to be gained by anyone being surprised. Secondly, it allows us to help the interviewee frame their responses in the way we’d like - we can tell them a bit about what our target audience might or might not know, or ask them to be prepared to explain particular things in more detail. Finally, it also allows us to be surprised. When somebody says something interesting or exciting - great! We can dive deeper and add it into our script. Or if an expert in a field offers a better way of framing something than I might have asked - let’s put that in, too.
I take notes in writing, but ask if I can record them, just in case I miss anything or want to return to them. Piezo proves invaluable in that regard. There are lots of ways of recording audio from apps - such as VOIP calls or hangouts - but I’ve found Piezo to be reliable and remarkably simple; no messing with routing, just click some buttons and hit record. Really useful to have.
Several interviewees all lined up and prepped, and a pile of short scripts drafted. Week 349 should see me sorting out the final interviews and submitting final scripts.
But with Dent benched for a little while, that was my week.
Week 347
1 September 2019On the projects front:
- Longridge is getting off to a good start. I’m hunting down contributors, doing introductions, firing off emails. I’m also beginning to write some scripts just to get my hand in and to see if they line up with what the production crew are expecting. Not quite where I wanted to be by the end of Friday, but the team seem pleased where we are, and I had several good meetings with them during the week so I’ll take that and carry that momentum into next week.
- Dent is going back to the drawing board, but possibly not for a month or so, given Longridge combined with impending holiday. It turns out the current build just won’t behave; I spent some time with a J-Link really prodding at the thing and no amount of work in
gdbwould solve my problems. So we’ll start again in October.
I spent a little time getting myself quickly up-to-speed with some new technologies this week - always good to keep my hand in, and at least one of them was an audition for Longridge:
- I finally wrapped my head properly, clearly around CSS Grid; gosh, what a breath of fresh air. It makes two-dimensional grid layouts just a breeze to write. I also managed to understand its relationship with (and differences to) flexbox. After a long period of reading docs, I now had understanding in my hands. Good.
- To that end, I managed to tear out all of Bootstrap from this site - which had used it for positioning. Replaced the lot with CSS Grid and Flexbox in under an hour. Very happy with that - and also happy that the trade-offs for users of older browsers are, to my mind, totally acceptable.
- I continue to poke and prod at Javascript frameworks, and spent an evening (off-duty) kicking the tyres on Svelte. I’m interested in Svelte for how it approaches the reactive-UI pattern, but also how it removes the load on the client by just… being a compiler. Given the Javascript community’s fondness for (or, perhaps, reliance on) transpilation, going the whole hog doesn’t seem that much of a difference. I quickly ported my personal ‘hello world’ of reactive UIs to it, and enjoyed the process, the clarity, and the light page load. I’m still not sure how I feel about the ‘magical’ binding and slightly higher need for simple stores; I found myself using stores and subcription in places React would force me to explicitly pass functions and state down, endlessly, which to my mind is both good and bad., Still, I like its approach to reactivity and its single-file component structures, and especially its approach to performance and webbishness.
And that was the technology I played with; not project-oriented, but useful for me in lots of ways, and worth sharing here, as a log of what I get up top.
A good week - but gosh, the next two are going to be busy.