An Introduction to Coding and Design
Online courses to teach the fundamentals of programming, web markup, and UX design.

In late 2019, I worked as Lead Educator on developing and writing three online courses for the University of Leeds and the Institute of Coding.
These courses were delivered online via FutureLearn as a programme called An Introduction to Coding and Design, which launched on January 27th.
Each course is two weeks long and serves as an introduction or taster to a particular topic area. The courses assume no prior knowledge, and are particularly aimed towards learners underrepresented in the technology industry as a whole.
The broad areas for the courses had already been defined by stakeholders. My job was to work with the Learning Designers from Leeds’ Digital Education Service, and from Futurelearn, to define course structure that’d deliver on these topics. Then, I’d go on to draft the learning material itself - some of which would then be taken on by the content teams at Leeds, to produce visuals, interactives, and short films.
The courses
The three courses each follow a similar structure. They provide some context around the topic, introduce some core ideas, before focusing on hands-on exercises to gain real experience. Along the way, filmed interviews introduce learners to people in the early stages of a relevant technology career, to find out more about what working in the sector is like. Learners will also meet more experienced practitioners in other films, who offer insight, tips, and an idea of where a career in technology can take them. Each course also encourages learners to discuss the topics with one another, and assist each other during the exercises. At the end, learners are given pointers as to how they might like to continue with what they’re learning.
There are three courses:
- Computer Programming for Everyone is an introduction to computer programming. It looks at what a computer is, where code is used, and what it’s like to write that code. It shows some of the variety of uses code can be put to, and learners get experience writing their own programs in a visual programming environment. No software installation is necessary to write this code - we do it all inside a web browser. Along the way, learners will get a better feel for what the work of programming is, and where to begin if they’re interested in a career in code.
- Learn to Code for the Web is about HTML and CSS. During its two weeks, learners get a brief introduction to technologies underpinning the internet, before going on to explore the code behind sites they used with the Developer Tools of a web browser. Finally, they work on two exercises, marking up text to turn it into HTML, before writing CSS to style that content. All this happens inside their browser, using CodePen. I chose to focus on ‘raw’ HTML/CSS as a key building block of any future web work, and to deliver some knowledge that would be invaluable if they continued in this area.
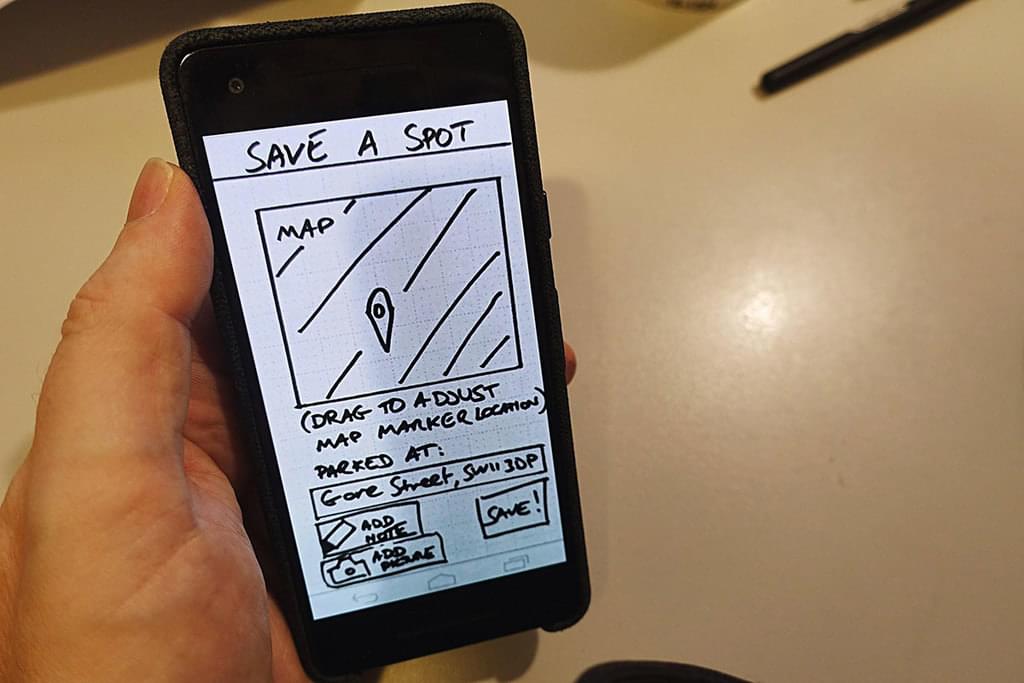
- Creating a Great User Experience for Mobile Apps is all about design. In this course, learners will prototype a single user journey from a mobile app they’ll invent, using pen, paper, and their own smartphone. They’ll map out a journey, turn it into sketches, before ‘wiring up’ those sketches in a prototyping tool, and testing them with potential users. Before that, though, we’ll quickly look at the development of the modern smartphone, as well as the interactions it affords, and how the affordances of an object can inspire our design. Along the way, we’ll learn a bit about how user experience design fits into the technology workplace, and hear more about the value of research in the design process.

Prototyping a mobile app designed with pen-and-paper on a smartphone.
It’s a tall order to fit some genuine experience, as well as career advice and a depiction of the bigger picture, into just two weeks. Because these courses are about technical topics, they are often introducing ideas and concepts that may be entirely new to learners, especially when it comes to the landscape of code. But throughout, I endeavoured not to talk down to learners, or oversimplify ideas to the point where the meaning was lost. That turned out to be quite a balancing act: sometimes, working out how to explain something appropriately, and at other points, picking ideas that could be expressed at an appropriate level.
I also wanted to maximise the time spent learning, given the short length of the courses. That’s partly why the courses use online tools, or straightforward apps. The programming and HTML/CSS courses both use coding environments inside a web browser: there’s no need to spend time installing anything on a computer. And for prototyping our mobile apps in the third course, learners work largely with pen and paper, before using Marvel on their own smartphone to photograph their work, and turn it into ‘clickable’ prototypes.
Two weeks is not very long to learn a new topic. I hope that by focusing on the subjects in the way we did, what learners do takeaway is meaningful, and valuable if they choose to keep learning. I am aware that one of the jobs the courses really do is introduce learners to what particular job roles are called, what work looks like, and what jobs are available. If what learners take away with is that there are lots of ways to work in technology that aren’t writing code, for instance, and they now know what those roles are called, and that they’d like to pursue some of them - then I’d consider that as much a success as someone wrapping their heads around HTML tags.
A “team sport”
In one of our video interviews, Joel Chippindale says that “…writing software is a team sport.“ That’s a sentiment I strongly agree with, and I think the courses illustrate that point well, showing the diverse range of people, roles, and skills that work together in technology.
Whilst I wrote a lot of material, they are very much a group effort. The production team at Leeds - particularly Emma, Oliver and Charlotte - guided me through the writing and production process, put up with my verbose first drafts and phone calls, and helped shape the courses into something shippable. The video team there, led by Ben, produced and co-ordinated the interview films and animations, and did an excellent job. And behind the scenes, other members of the Leeds team corralled the courses through the behind-the-scenes processes to get them to publication.
Most notably, the interview subjects and presenters all brought the courses to life, offering not just insight and expertise, but also their own language and ideas. I hope their voices come through. Thanks to Mark, Joel, Aisha, Naomi, Rachel, Samantha, Iain, Nicky, and Jenna, for giving up their time and making points far better than I would.
I always enjoying teaching and sharing knowledge. It’s a particular challenge, however, to be asked to communicate concepts to beginners. Working out how to deliver this material to that particular audience was hugely valuable for my own practice. It forced me to examine my own understanding and explanation of topics, stripping out inappropriate jargon and endeavouring to explain things clearly, no matter how technical they were. What I learned by doing this has gone on to have value in explaining and communicating these ideas at higher levels, and I’m glad had the opportunity to do so for the Institute of Coding.