Posts tagged as muncaster
Some of these Things are not like the others
2 December 2014Some of these Things are not like the others was a a talk I gave at Web Directions South, in Sydney, in 2014. It's the last variation of a talk I've been developing over 2014, about connected objects and, specifically, about connected objects for shared and civic usage. I gave a version of this, entitled A Lamppost Is A Thing Too at Solid in the summer of 2014. This is the longest, most complete version of it, and so I've preserved it here, derived from the script I spoke from.
Week 72
1 March 2014Four focuses this week:
- continued work on Contributoria, in advance of the March issue going live on Saturday the first. Mainly tidying up loose ends, adding a few useful features, getting things shipshape.
a day fettling the Hello Lamppost code, in advance of two installations of it.
working on my talk for Random String, which was coming together after a day, but will still need some time in the week before the event to really haul its disparate influences together.
continuing to prod some hardware/software integration tests for Hutton. As part of that, I shared my somewhat-documented demonstration code on Github. It’s a very straightforward demo – retrieving a random number from a web server via an Electric Imp, and then pushing that number over a simple serial protocol to an Arduino. It doesn’t do much, other than illustrate how the components fit together. Except: it’s an end-to-end demo. It covers each part of the service – Arduino code to handle serial data; Squirrel code for the Imp to request data and process it – and more Squirrel for the agent to make the HTTP request and return it to the device. Now all that remains is to swap out the server being used, the data being sent, and the representation of that data on the Arduino. By understanding the end-to-end process, I’m now in a better place to focus on the unique aspects of my implementation. It felt worth sharing, as it’s a little conceptual hump to get over.
And the usual comms management: handling inquiries about my availability, meeting people to talk about future projects. My March is wall-to-wall busy, with two talks to write and deliver, more work on Contributoria, some IOT work, a workshop for BBC R&D, and, if there’s time, a bit more work on Hutton. Blimey. For now: onwards.
- continued work on Contributoria, in advance of the March issue going live on Saturday the first. Mainly tidying up loose ends, adding a few useful features, getting things shipshape.
Week 70
17 February 2014A week of being head down. Primarily, on Contributoria: working up lots of new templates and a new workflow, discussing this with Dean and solving a lot of problems; fixing a few issues and deploying the new features.
When I wasn’t doing that, I spent an afternoon poking some electronics for a project I’m calling Hutton. Most of the time was spent with an Electric Imp, and I was really impressed with the out-of-box experience: not too long to get it connected, and with some canniness, there’s a lot you can do. It’s certainly a very responsive platform, and I can see myself using it a lot in the future. Otherwise, I was mainly soldering headers onto devboards and just poking some libraries. I hope to return to Hutton in week 71 – both the web-end of things, a browser-based prototype, and then rigging up some components that were befuddling me last week and seeing if a physical demo is possible.
And, in amongst all that: the usual tranches of email and planning, which never get faster.
Oh, and I almost forgot: we got to announce that Hello Lamp Post had been nominated for Designs of the Year. Needless to say, Ben, Sam, Gyorgyi and I are all very proud.
Hello Lamppost nominated for Designs of the Year 2014
10 February 2014I’m delighted to be able to announce that Hello Lamppost, which I worked on with PAN Studio and Gyorgyi Galik as the inaugural winner of the 2013 Playable City Award, has been shortlisted in the digital category for Designs of the Year 2014.
It’s great company to be nominated amongst – Bare Conductive, Citymapper, and Oculus Rift to name a few – and we’re looking forward to showing Hello Lamppost off in the awards exhibition, from March 26. Rather exciting.
Driftwood
13 November 2013Driftwood is a talk I gave at Playark 2013. It was meant to be a talk about leftovers (the theme of the conference being 'reclaim'), and about Hello Lamp Post. In the writing, it turned into a broader overview of my own work – on six years of projects around cities and play. I was quite pleased with how it turned out, and wanted to share it on the web. (This is a roughly edited version of the script I spoke from).<p> <a href="https://vimeo.com/85435067">A video recording of the talk is also available.</a> </p></p>Week 48
23 September 2013Three main focuses for Week 48.
Firstly, bringing Sore into land. This week, that meant sourcing a few last elements for the installation, and working on a short film to promote the project. So a week of ordering books, composing music, and stitching a short film together. That’ll be out very shortly.
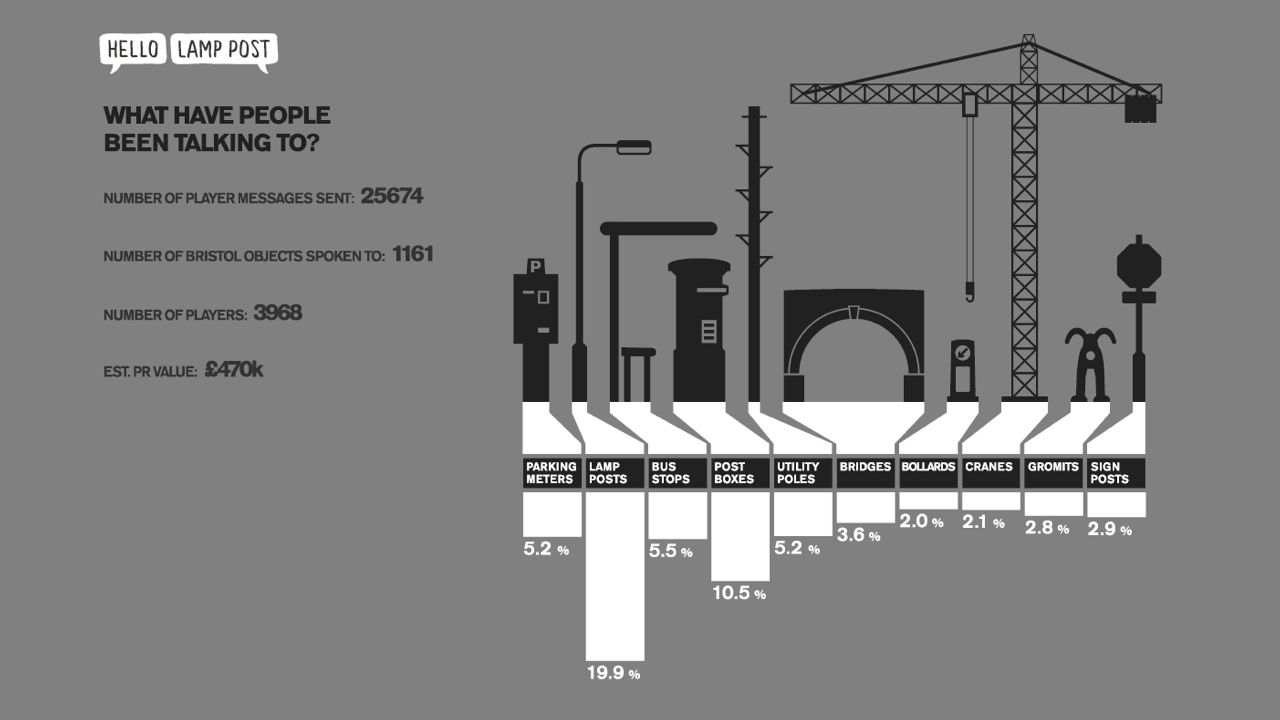
I also spent a day wrapping up Muncaster: decommissioning various services we no longer needed, and then spending the rest of the day analysing some data from the project. Nothing vastly complex, but useful to get a better picture of how people played with Hello Lamp Post, and also to be able to express more stories about the project to our partners.
And, finally, on Thursday, a short lunch about a brief piece of design work, now known as Hegdon: a few days of interaction design in the coming weeks, which will be a nice workout and change of pace
.Week 48. Week 49 next: time to launch new work.
Week 45
2 September 2013A short week, owing to the summer Bank Holiday on Monday.
I’m pretty firm about doing everything in my power, as a freelancer, to take bank holidays and the like. Yes, it’s a Monday like any other. But it’s also time when many of my friends are off, and it’s good to be in sync with the rest of the world. And they have value for yourself, as well; not just enforced time off, but a space to see what your brain looks like outside work. Michael Lopp touched on this in his excellent post about the nature of work this week:
This is why vacations are essential. They hold up the mirror and show how much energy you’re spending simply to achieve baseline steady state in your day.
It’s useful to be reminded where my head is. It turns out that the answer is: running a little hot. Work progresses well, but right now it tends to involve a million tiny tasks. Those tasks are often completed quickly, but they weigh heavy until they are. There’s a high cost of motion at the moment, but it comes down as I tick things off – and lists are helping a lot.
My main focus in week 45 is Sore. I went down to Brighton on Wednesday to demonstrate it, which went very well, and opened up discussion about its final exhibition. It also set up the work for the rest of the week – bits of work on the public website, and more materials to be acquired for the installation.
I note this week that Watershed have released their own film about Hello Lamppost; it’s a nice summary of the project, and some of our thinking behind it. (It also contains the only handheld tracking shot of me hammering at code to date. Yes, I really do hit the keyboard that hard, as any former office mates will tell you.)
Next week sees continued progress on Sore, which I’ll be giving an early preview of at Improving Reality. I’ll also be down in Brighton for dConstruct, so if you’re around and want to talk, do say hi.
Week 41
29 July 2013Weeknotes for Week 41 will be brief, I think, if only because they’re late.
Lots of little bits this week. My main work for myself this week was pushing ahead on Sore; by the end of the week, I had an end-to-end demo video to send to my collaborator and producer. I like video for this simply because it’s a hardware project; ultimately, there should be no visible computation, so being able to show it working end-to-end without manual intervention is exciting progress. Really satisfying work.
I did a short internal talk on Wednesday evening for a company, so a few days were spent rejigging it for the specific new audience. That seemed to go down well.
There was a short piece of work to slowly decommission Concert Club, which has reached the end of its prototype period. It was nice to take the time to wind something down properly: disabling long-running processes, scaling back server resources, leaving it up as an archive. Nothing’s worse than removing a site you worked on from the face of the world, and having to rely on archive.org to recover it.
I had another mentoring session with Michael, the film producer I’m working with through CreateInnovate. Good to catch up, and to see how last month’s session had percolated and come to fruition.
And, on Tuesday, I spent a day with PAN, working over some of the snaglist on Hello Lamppost and thinking a little about the future.
I have one of this weeks every couple of months: lots of little fragments, winding some things down, building others up; it feels bitty at the time, but lots of things move on as a result. It’s the kind of week that makes weeknotes really valuable.
Week 40
22 July 2013Just before Week 40 began, we’d launched Hello Lampppost. The first week after a project launch is always a hard time to schedule: what problems are going to emerge in production – what are the issues of scale you might not have predicted.
By and large, though, it was a quiet week on Muncaster: a few minor fixes here and there, some performance tweaks, but, touch wood, no crises, which gave me some space to take it easy after Week 39’s exertions.
Not too easy, though – the thoughts at the back of my head that had been pushed to the back because of project-launch were now demanding their own space. That led to pushing several ideas forward:
- noticeable progress on Sore: rigging up all the hardware and proving the CPU doesn’t fall over; building a little “power distribution” board so I can power high current devices and a Raspberry Pi off a single PSU; getting all the necessary libraries in place. This felt like a big leap forward for a single afternoon
- Hacking together a very early prototype of Watchcroft, a game I’m tinkering with for my own sake. A few hours’ work led to a prototype controller (built out of a Freescale FRDM board pretending to be a HID joystick) and a prototype of the game mechanic in Unity. It’s very much not a game yet, but the thing I hoped would be entertaining is, and I think there’s a game to be made out of it. Not for a while though – I think I’m putting this on hold until late September, when a lot more client work is out of the way.
- A small piece of maintenance work on Firle: fixing outdate libraries, adding a piece of functionality that’d been needed for a while, and restoring functionality the broke in library updates. This ended up necessitating some time in Browerstack, which is becoing pretty indispensible (and saves me filling up my SSD with VMs).
So, despite intending to have a quiet, cooling-down week, I ended up doing quite a bit; not as easy to turn my brain off as I’d perhaps hoped, but moved lots of little things forward, and nice to think about other project alongside Hello Lamp Post again. Next week moves into more concerted prototyping/alpha on Sore, and a talk for a client.
Week 39
16 July 2013Weeknotes are a day late this week – and for good reason.
I spent Week 39 working on Hello Lamp Post – Monday to Wednesday from the studio in Shoreditch, and then decamping to Watershed on Thursday until the beginning of this week to launch the project into the world.
Needless to say, a busy week: lots of features to be wrapped up, content to be refined, and plussing to be done. We hammered our way through the project until well into Saturday night, but come the launch event on Sunday, it was in good shape.
I will be entirely honest: I find launches hard, and do my absolute best to avoid “crunch”: it really doesn’t suit the way I work; long nights tend to introduce as many bugs as I fix. Thankfully, we had a relatively sane launch week (as these things go): lots of teamwork, some late nights working away, lots of eating well, and watching the sun go down from the Arnolfini fairly regularly.
There were, of course, hairy moments (most notably, a strange set of eigenbugs that were solved with the discovery that
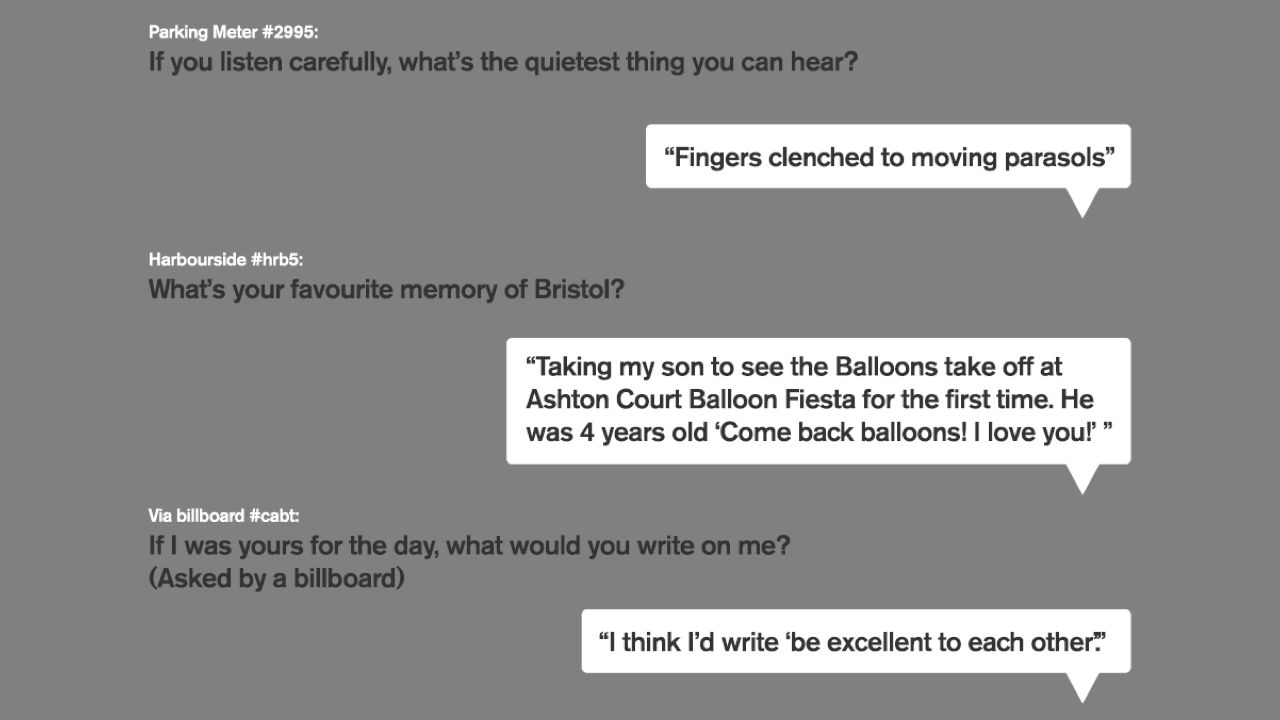
twilio-rubyisn’t threadsafe). But it all came off in the end. And I’m especially pleased with how effective the final week was: there’s a great deal to be said for getting the team in a single location, with only one thing on our minds. In that final haul, we really moved the project on a lot, and could tell we had something on our hands when we sat playing with it on Saturday night, all chuckling at what was happening in our hands as if it was something alive, and not something we’d made.I’d primarily been focusing on the technology of the project in that final week, but there’s so much more to it than just the code. There’s the content within the experience; all the marketing and advertising; the graphic branding that’s permeated Bristol; the PR efforts; the beautiful models we’re using as an installation to promote the project; all manner of little details, all of which have come together.
When you’re in the middle of it all, it’s hard to see the whole; I always find that especially hard. I went to the launch party still a bit nervous, waiting for the emails from Exceptional, the people darting up to me with bugs.
And none of that happened. What happened was: people had fun. They surprised us. They told the objects storied, they laughed at the jokes, they were surprised by what one another had said. We drank champagne on College Green, and all was right with the world. By 4pm, I was out of the project-mines, and back in the world, and I could see what we’d made. It was pretty good.
All of which is a long-winded but personal way of saying what launches feel like for me, especially launches of creative works. When you’re in the mine, it’s hard to have any perspective. It’s very satisfying to see the view I got on Sunday when I came out. Thanks to Ben, Gyorgyi, and Sam, the rest of the core Hello Lamp Post team; to Clare, Verity, and all at Watershed; to Justin, our helping hands throughout that final week; and to all the collaborators throughout the project. I’ll write more about it formally soon, but in the context of weeknotes, it’s still important to say these things.
Week 39, then: Hello Lamp Post finally released into the world, advertised to a city, and already surprising and delighting us. It’s a privilege to have the opportunity to make such work, and – as I often say – to make the world a little more weird.
Week 38
8 July 2013Week 38: two weeks to go before Playable City launches.
The telephony code is roughly where I want it to be, which is good; there’s a big content influx going on in the run up to launch, and any tweaks to the logic will come in response to what it feels like with the final language in place.
The main focus of this week’s work was the public website: shelling out the basic back-end structure, and focusing on two live visualisations that are probably the most technically complex part of it.
The public site is entirely separate to the telephony application: that way any popularity on the public internet won’t affect the gameplay experience. So to represent any kind of data on the public site, we need to build some data-emitting endpoints on the telephony application. Once those were in place, spitting out sanely formatted JSON, I could start prototyping the visualisation around that data format.
The visualisations began as single HTML pages, using static inline JSON to seed them. Once I’d built up the representation of that code, moving to D3‘s
d3.jsonmethod to suck the data over the network was not so hard – but it’s important to break these problems down in the right order, and the most important problem in this case was: given some JSON, how do we build both animation and interaction around it?(As a side note: despite the evented complexity of what’s going on, I’m reminded again of how much I enjoy working in D3; one of my favourite New Things I Learned This Year and well worth your time if you’ve not encountered it: it’s useful for all manner of things).
By the end of the week, we had made a good amount of progress: the beginnings of a public site, the IA and design nearly complete, the beginnings of a back end, and importantly, the complex viz largely prototyped (meaning all that was left would be to incoprorate the actual designs/markup).
Almost nothing other than Playable City this week, as things should be: the only other things of note were a few discussions about workshops in July/August, and components for Sore slowly arriving.
Week 37
1 July 2013Two main focuses this week: Playable City, which moves ever-closer to launch, and Sore, which is in early development stages.
The majority of Playable City work focused on two completely new kind of object. Most objects behave in the same way, and follow the same rules. However, we wanted to add some objects that behaved totally differently. One type has something that resembles a “dialogue tree” in it, with a degree of branching; the other is how objects advertising the game – posters, banners, and the objects they’re attached to – behave.
The latter was a variant of what we already have, and not too complex to rig up; the former was more complex. Once Sam had worked up some example flowcharts of what he thought such dialogue should feel like, I implemented them as simple command-line sketches, printing and receiving input from STDIO. That helped me debug my logic around how I was choosing what piece of content to show next – and meant that once I’d solved the logic, I could port it into the stateful, database-driven Playable City code without also having to decide how it worked.
I also began thoroughly documenting the processes and logic involved to make them visible to the rest of the team, and to aid decision making. That’s also going to be useful as we try to put together a “burndown” – a canonical list of everything left to do.
Sore is still very much in development, but a long meeting on Thursday hashed out what it might be better, derisking some parts of it, adding a few new features, and over the weekend I spent a little time pulling together two prototypes: one, of the software that will drive out; the other, of a book it can produce. It’s an unusual project: a creative collaboration, but very much whatever I want it to be, so pushing it to some unusual places. In this case, into materials that are going to be interesting to work with: equal parts software, hardware, and print.
Hello Lamppost on the Guardian Gamesblog
28 June 2013Just a quick note to highlight the interview with Keith Stuart over at the Guardian Gamesblog that Ben and I conducted about Hello Lamppost.
We’ve spoken about it loosely to a lot of people, and there’s been a lot of high-level press doing the rounds – excitingly – but it was great to be able to go into a bit more depth about our influences and approach, and how the Playable City relates (or not) to the Smart City. It was also great to be able to cite the peers and friends that have influenced the project more explicitly.
Week 36
23 June 2013I spent a day in Sheffield this week, for a short piece of design consultancy with Rattle. A really good workshop: some suitably curvy thinking, good sketching, and the result was a somewhat curious piece of media invention: inventing a media format for data visualisation.
A second day in the studio wrote this up with sketches, notes, and animatics. I think it’s gone in an interesting direction, though it’ll be interesting to see how it develops once it’s in the hands of makers: that’s where the meat of this work will be.
On Hello Lamppost – Muncaster – this week, the big news was the launch of the trailer. That’s had a great response, from both friends and the media. My colleagues at PAN sure do know how to make charming, informative short films.
Lots of meaty work on Hello Lamppost, too: defining and designing the final types of interaction, and also working out what we need the website to do. The coming weeks are going to be very busy on that front, burning down to launch, but we’ve got a plan in place: it should turn out well. Ben’s written a great update about everything we’ve been doing over at the Pan blog.
And finally, some communication work – pitching, discussing, scoping – about a project called Sore; bringing the likelihood of it happening closer to the event horizon.
Onwards!
Hello Lamppost Trailer
19 June 2013Hello Lamppost launches in just under a month. This is the trailer we shot in Bristol a few weeks ago for the project.
Week 34
10 June 2013A quiet week, but worth documenting nontheless (if only to remind me of the shape of the year).
The majority of making-work was focused on Playable City – primarily firming up some infrastructure, making a few things more robust, and poking at the forecast.io API to see if there was anything to be done with it.
Otherwise, lots of new business development: some research and a proposal for an art project in September, and a mentoring project I can hopefully write more about shortly.
And, the realities of business: finalising tax returns, talking to accountants; continuing maintenance on live projects.
It’s often on these quiet weeks that weeknotes feel more like a chore than a joy, but I’m holding onto them: they’re useful as a practice, to see the ebb and flow throughout the year. Some weeks are busy, and this one was bitty and quiet. But the main thing it reminds me is how busy things are going to get quite soon. Onwards.
Week 33
3 June 2013A short week, thanks to a pleasant and much-needed sunny Bank Holiday Monday.
This week involved a bunch of travel. Tuesday was a day in Brighton to discuss a potential art commission, currently referred to as Sore. Lots of interesting thoughts and discussion, but I need to sit down and process it offline a bit. So that’s going to be a focus of early Week 34.
Thursday was a trip to Bristol for the next tests and demonstrations of Hello Lamppost, our Playable City commission.
A secret: I find playtesting painful.
It’s a similar pain – but not identical – to user-testing. If you’ve ever stood on the dark side of a two-way mirror, and watched someone stab with a mouse at a product you’ve designed, failing to achieve a task you were sure was straightforward… you’ll have a glimpse of that pain.
But the element of testing games that I find uniquely painful is what we’re testing for. I’ve watched users fail to complete tasks, which was annoying, because we were designing for utility, for functionality: helping people achieve goals swiftly and simply.
When I test a game, I’m testing to see if it’s fun. Well, and many other things: is it balanced? Is there a skill curve? Would you come back to it? How do experienced and new players work together?
At the bottom of that, though, is a summation of all those questions: is it fun? Did it entertain?
Watching somebody explicitly not have fun with something that’s only purpose is (in one way or another) to entertain – well, that’s more awkward than any transactional website test I’ve done.
So for the duration of playtests, I’m pretty on edge.
First tests are always particularly tough – they should be; they indicate what’s going to need work. I’d be worried if they weren’t. And our first test, a few weeks ago, showed up lots of edges and holes.
Thursday was our second playtest in Bristol, and it was a notable improvement on the first – and satisfying and insightful in its own right. Lots of the rough edges from the first test were sanded away; the new elements of charm were all picked up on; and whilst it may have failed or had obvious holes, they didn’t seem to have the disarming effect of the first test, where players would be jolted out of the experience quite hard.
Also, the 12-year-olds we tested it with definitely enjoyed it, which was a really positive sign. (As was the enthusiasm of the project sponsors, who saw it later that night).
A good day, then: all the work of the previous week, and of some of this, paid off, and we’ve got a much clearer sight of the critical path for the final month. And, slowly, I began to get over my hatred of how playtesting makes me feel.
The week ended with a bit of maintenance work on Concert Club, filing down some rough edges and fixing some bugs that our early users have caught.
Week 32
28 May 2013Much of this week was spent refactoring Muncaster – the Playable City codebase.
It’s the kind of code that gets fiddly to work with quickly. In making a conversational interface, you quickly move away from the kind of architecture that’s very simple to model in Object-Oriented languages and frameworks, and into something that’s much more about flow and state. As such, there’s lots of flow control and logic.
The catch here is that, in the Playable City design, there’s very little complexity to the “state” end of things, and very little happens on state-transition; instead, most of the weight of the work comes down to the flow control: what to say next, given what we know.
It’s been very easy to get into a “mazy of twisty passages, all alike“, especially as we try to adapt and modify the code based on playtests; there are so many dependencies that you end up walking through the control flow yourself as you code it a lot.
So my goal this week was to build something more final to build upon, tearing out things that didn’t work, and removing as many
ifstatements as possible.By the end of the week, a large amount of conditional logic had been torn out, and replaced with many, many tiny POROs, all responsible for building up fragments of a conversation, and none of which know anything about state other than the conversation they’re given to work with as input. In some ways, it’s not much simpler, but it’s proving much easier to modify, tweak, and extend, and that feels like it’s been really worth it. Logic has been torn out of the ActiveRecord models, and also become far less dependent on the database, which feels like an architectural win – and should make delivering Week 33’s playtest easier.
On Tuesday, I took part in a collaborative experience design workshop, run by Experientia. I said “yes” to this in part to see what that process was like from the other side of the table, and watch another design firm at work. It was super-rewarding on that front, and gave me some useful thoughts about future practice; also, I got to make lots of drawings with felt pens, which possibly bemused the other participants, but was a great work-out for my design brain.
And, of course, the other big news of the week was that Caper launched Concert Club. This is Detling: the project I’ve been talking about for the past couple of months. I’m really glad to see it in the world, even for its limited prototype lifespan: there are some interesting lessons to learn from it, and it’s been a lovely build process. I wrote more about it in this longer post last week, and I’d encourage you to find our more if you haven’t already.
Week 32 was a lot of code, then, and the usual last-minute wranglings to get a project live, but lots of nice pay-offs. In Week 33, we’ll get to put that code to use.
Week 31
20 May 2013Monday and Tuesday were spent in Bristol at the Pervasive Media Studio, running our first playtests of Hello Lamppost. Lots of useful feedback, lots of things to patch up and fix, and excellent support from the extended team at PMS.
The middle of the week saw the final demonstration of Detling to the BBC. That should be launching in a few days – and I’ll share more details of it then. It was a good demo, but also exciting to consider what the prospects beyond the early alpha will be.
There was a short piece of work towards the end of the week – Wilton – with After The Flood. I’ve known Max for a while, but it was good to work with him, even on a tiny engagement. A short period of sketching, thinking, and producing some illustrations of interfaces around data.
And then at the end of the week, I took the talk about data from last week at Telefonica, and showed it to a few people at Decoded. I think it went down well.
Lots of thinking and fixing on Hello Lamppost – and by the end of the week, a plan of attack to build what we hope will be the final platform for it. That’s for week 32, though.
Week 30
12 May 2013Back to Playable City – Muncaster – this week. I spend a few days with Sam at Pan, really honing down the conversation mechanic and making sure the design supports everything we hoped it would. And then, for the second half of that work, focusing on getting a working implementation for playtests next week.
Conversation-systems – as I have learned many a time, most notably in Havasu – inevitably turn out to be messy tangles of procedural code, so it’s worth working hard to keep the codebase as sane as I can. That tends to involve drawing lots of flowcharts, documenting not only the expected routes through the system, but also the way the software implements those – which for various reasons isn’t always the same. It’s a good, visual way to make sure I don’t get lost in a maze of my own making.
On Wednesday, I went to Telefonica Digital to give a short talk about data visualisation at an internal hackday. That was a good excuse to do some new thinking, and I’m pleased with the new talk that emerged; some useful ideas to continue to think on, and which will no doubt feed into future talks. Thanks to Paul for the invite.
I also spent an afternoon working one final feature into Detling that we all agreed needed to be slotted in; it really closes the loop of the alpha, and makes the potential of the product much more obvious. Nice to drop it in at the last minute with relative ease. We’re showing the project to the BBC next week.
And finally, this week’s freelancer top tip: GOV.UK has ICS files for bank holidays. Thanks to subscribing to that a while back, I remembered to take Monday off. Ice cream and the smell of the sea are a very restorative way to kick the week off.