Posts tagged as detling
Week 33
3 June 2013A short week, thanks to a pleasant and much-needed sunny Bank Holiday Monday.
This week involved a bunch of travel. Tuesday was a day in Brighton to discuss a potential art commission, currently referred to as Sore. Lots of interesting thoughts and discussion, but I need to sit down and process it offline a bit. So that’s going to be a focus of early Week 34.
Thursday was a trip to Bristol for the next tests and demonstrations of Hello Lamppost, our Playable City commission.
A secret: I find playtesting painful.
It’s a similar pain – but not identical – to user-testing. If you’ve ever stood on the dark side of a two-way mirror, and watched someone stab with a mouse at a product you’ve designed, failing to achieve a task you were sure was straightforward… you’ll have a glimpse of that pain.
But the element of testing games that I find uniquely painful is what we’re testing for. I’ve watched users fail to complete tasks, which was annoying, because we were designing for utility, for functionality: helping people achieve goals swiftly and simply.
When I test a game, I’m testing to see if it’s fun. Well, and many other things: is it balanced? Is there a skill curve? Would you come back to it? How do experienced and new players work together?
At the bottom of that, though, is a summation of all those questions: is it fun? Did it entertain?
Watching somebody explicitly not have fun with something that’s only purpose is (in one way or another) to entertain – well, that’s more awkward than any transactional website test I’ve done.
So for the duration of playtests, I’m pretty on edge.
First tests are always particularly tough – they should be; they indicate what’s going to need work. I’d be worried if they weren’t. And our first test, a few weeks ago, showed up lots of edges and holes.
Thursday was our second playtest in Bristol, and it was a notable improvement on the first – and satisfying and insightful in its own right. Lots of the rough edges from the first test were sanded away; the new elements of charm were all picked up on; and whilst it may have failed or had obvious holes, they didn’t seem to have the disarming effect of the first test, where players would be jolted out of the experience quite hard.
Also, the 12-year-olds we tested it with definitely enjoyed it, which was a really positive sign. (As was the enthusiasm of the project sponsors, who saw it later that night).
A good day, then: all the work of the previous week, and of some of this, paid off, and we’ve got a much clearer sight of the critical path for the final month. And, slowly, I began to get over my hatred of how playtesting makes me feel.
The week ended with a bit of maintenance work on Concert Club, filing down some rough edges and fixing some bugs that our early users have caught.
Week 32
28 May 2013Much of this week was spent refactoring Muncaster – the Playable City codebase.
It’s the kind of code that gets fiddly to work with quickly. In making a conversational interface, you quickly move away from the kind of architecture that’s very simple to model in Object-Oriented languages and frameworks, and into something that’s much more about flow and state. As such, there’s lots of flow control and logic.
The catch here is that, in the Playable City design, there’s very little complexity to the “state” end of things, and very little happens on state-transition; instead, most of the weight of the work comes down to the flow control: what to say next, given what we know.
It’s been very easy to get into a “mazy of twisty passages, all alike“, especially as we try to adapt and modify the code based on playtests; there are so many dependencies that you end up walking through the control flow yourself as you code it a lot.
So my goal this week was to build something more final to build upon, tearing out things that didn’t work, and removing as many
ifstatements as possible.By the end of the week, a large amount of conditional logic had been torn out, and replaced with many, many tiny POROs, all responsible for building up fragments of a conversation, and none of which know anything about state other than the conversation they’re given to work with as input. In some ways, it’s not much simpler, but it’s proving much easier to modify, tweak, and extend, and that feels like it’s been really worth it. Logic has been torn out of the ActiveRecord models, and also become far less dependent on the database, which feels like an architectural win – and should make delivering Week 33’s playtest easier.
On Tuesday, I took part in a collaborative experience design workshop, run by Experientia. I said “yes” to this in part to see what that process was like from the other side of the table, and watch another design firm at work. It was super-rewarding on that front, and gave me some useful thoughts about future practice; also, I got to make lots of drawings with felt pens, which possibly bemused the other participants, but was a great work-out for my design brain.
And, of course, the other big news of the week was that Caper launched Concert Club. This is Detling: the project I’ve been talking about for the past couple of months. I’m really glad to see it in the world, even for its limited prototype lifespan: there are some interesting lessons to learn from it, and it’s been a lovely build process. I wrote more about it in this longer post last week, and I’d encourage you to find our more if you haven’t already.
Week 32 was a lot of code, then, and the usual last-minute wranglings to get a project live, but lots of nice pay-offs. In Week 33, we’ll get to put that code to use.
Introducing Concert Club
24 May 2013
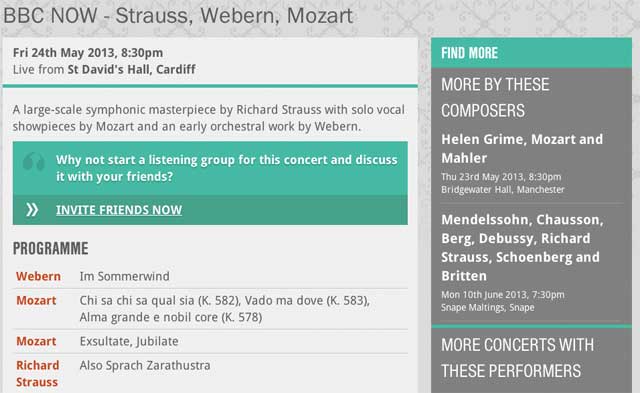
Today, I’m excited to announce the launch of Concert Club – a prototype previously referred to on this site as Detling.
Concert Club is a prototype site I built with Caper, in a project funded by the Technology Strategy Board and supported by BBC Radio 3.
The brief we responded to was to ‘bring the live music experience home‘ for listeners who couldn’t attend concerts. For us, the live experience of classical music is something experienced in quiet reflection: it’s complex, and demands a lot of your brain. It’s not like sport; you don’t tweet halfway through a Mahler symphony about how great the wind are.
But it’s still a very social experience: planning what to see, inviting friends, discussing it afterwards. So how could we share that feeling?
We’ve come to explain Concert Club as book groups for classical music. The book group is a great model: a way of friends engaging with culture they otherwise might not; taking it in turns to take the lead about where the group will go next; discussing a complex work after the fact. It feels like what many people do after a concert, too – and so Concert Club provides a tool to facilitate that model for live classical music concerts on Radio 3.

First, it provides a window onto Radio 3’s upcoming Live In Concert listings, letting you see concerts that are on iPlayer or coming shortly. You can invite friends to listen through the site – and once you’ve created a listening group (or accepted an invite) you’ll be reminded when the concert comes onto iPlayer, and just before it leaves. And once you’re listening, you can share that fact with the world on Twitter.
We haven’t built any discussion facility, quite deliberately – maybe you’ll want to talk about the concert on Facebook; maybe you’ll want to talk about it at someone’s house over a cup of tea, or in the pub. That facility already exists, so why rebuild it? But then, when you want to schedule something to listen to, or discover new music: Concert Club is there.

And if classical music is all a bit daunting, the site also features editorial guides that provide thematics ways in to the Live In Concert catalogue. We’re really keen that these reflect a somewhat different tone to the Radio 3 website, bridging classical music to culture listeners might already be more familiar with. And because the concerts available are always shifting, so are the “relevant concerts” linked from these guides.
It’s an early prototype built swiftly, but it has a first pass at a “complete loop” of interaction: discovery, invitation, listening, sharing. It’s live for two months, for now, and it’s going to be interesting to see how people use it. Even in this state, it’s already got all of us in the team listening to concerts far more.
And it was a pleasure to work on: Caper built a great team (hat tips to Dean, Audrey, and Tim, along with Rachel and Sophie from Caper) and in a tight build cycle I think we built something somewhat unusual, a little provocative, and with real scope to grow.
It’s live for a few months, and we’re interested in feedback from real users. It’ll be interesting to see what grows from it.
Week 31
20 May 2013Monday and Tuesday were spent in Bristol at the Pervasive Media Studio, running our first playtests of Hello Lamppost. Lots of useful feedback, lots of things to patch up and fix, and excellent support from the extended team at PMS.
The middle of the week saw the final demonstration of Detling to the BBC. That should be launching in a few days – and I’ll share more details of it then. It was a good demo, but also exciting to consider what the prospects beyond the early alpha will be.
There was a short piece of work towards the end of the week – Wilton – with After The Flood. I’ve known Max for a while, but it was good to work with him, even on a tiny engagement. A short period of sketching, thinking, and producing some illustrations of interfaces around data.
And then at the end of the week, I took the talk about data from last week at Telefonica, and showed it to a few people at Decoded. I think it went down well.
Lots of thinking and fixing on Hello Lamppost – and by the end of the week, a plan of attack to build what we hope will be the final platform for it. That’s for week 32, though.
Week 30
12 May 2013Back to Playable City – Muncaster – this week. I spend a few days with Sam at Pan, really honing down the conversation mechanic and making sure the design supports everything we hoped it would. And then, for the second half of that work, focusing on getting a working implementation for playtests next week.
Conversation-systems – as I have learned many a time, most notably in Havasu – inevitably turn out to be messy tangles of procedural code, so it’s worth working hard to keep the codebase as sane as I can. That tends to involve drawing lots of flowcharts, documenting not only the expected routes through the system, but also the way the software implements those – which for various reasons isn’t always the same. It’s a good, visual way to make sure I don’t get lost in a maze of my own making.
On Wednesday, I went to Telefonica Digital to give a short talk about data visualisation at an internal hackday. That was a good excuse to do some new thinking, and I’m pleased with the new talk that emerged; some useful ideas to continue to think on, and which will no doubt feed into future talks. Thanks to Paul for the invite.
I also spent an afternoon working one final feature into Detling that we all agreed needed to be slotted in; it really closes the loop of the alpha, and makes the potential of the product much more obvious. Nice to drop it in at the last minute with relative ease. We’re showing the project to the BBC next week.
And finally, this week’s freelancer top tip: GOV.UK has ICS files for bank holidays. Thanks to subscribing to that a while back, I remembered to take Monday off. Ice cream and the smell of the sea are a very restorative way to kick the week off.
Week 28
28 April 2013Week 28: the final week of Detling.
And, I’m pleased to report, not too much of a scramble to the finish line. Instead: a carefully measured burndown, ticking things off the issue list as the team hummed along nicely. It was great to get a day with Dean in the studio, fixing all his snags with my design implementation, and adding a little polish where appropriate. It was also lovely to have another designer passing over a lot of the interactions whilst I finished up implementation – and, it goes without saying, it’s just great being in a room with him. We had a lot of fun.
The team converged nicely for the last two days, and we also fitted in a lot of copy overhaul as well as handover to Caper’s technical director, James; an hour took him through a complete tour of the site, and we had it up and running on his own machine as swiftly as anyone could hope for.
A satisfying end to a tight project, then. We all could see the next steps – the obvious jumping-off points, the rough seams in it – but they’re going to have to wait. For now, we need to put it in front of some real users, and see how they react. Pleasingly, that means it’ll be live in the real world, and I should be able to point to it shortly.
I spent a couple of days this week on the Playable City work with PAN. This was both game design work and some code refactoring: a fairly hefty refactor, but it left the codebase in a much better place for the design’s desires and ambitions, and should be easier to build on. Glad to have that out of the way. Aanand was a big help a few weeks ago in talking some sense into me.
On Friday, I spent the day poking around with my FRDM KL25Z: a prototyping board for the mbed platform. It’s a small prototyping board, about £8, and more powerful than an Arduino (though a tad less friendy to use). On-board, it has a lot of pin-outs, as well as an accelerometer, an RGB LED, and a capacitive touch strip.
I soldered up headers onto both boards, and started poking the mbed environment. One of the projects I’m investigating with it – a MIDI-driven readout – is still going to be harder than I planned, mainly owing to the programming side – but otherwise, got them up and running swiftly. Interesting to diversify into new microcontrollers, and useful learning for the summer. I shall continue to poke it in due course.
A good week. By the end, the combination of project conclusions and some strong antibiotics meant I was pretty wiped. Over the next few weeks, I’m primarily focusing on an equal split of Playable City, along with some of my own work, which will lead to some new things to share here, I hope.
Week 27
22 April 2013Another head-down week.
It might seem it’s not so useful to write about the head-down weeks, where I’m chipping away at design or code. I think it’s still worth writing these notes: they’re a useful way of me reflecting on progress, on what could be improved, and a good way to focus back on exactly what happened in the past seven days. It’s rarely as simple as ‘did more X‘; rather, it’s useful to measure the pace of the work.
This was the final full week on Detling, and a lot of my focus was on some final pieces of functionality and bringing it into land. That meant finishing up the design work, as well as beginning to make sure the distributed team were all up to speed on everything that was going on. By the end of the week, several strands of work – production, editorial, testing, design, development – were all motoring forwards in parallel, and it was great to see everything sync up.
I also implemented simple image uploads for some editorial functionality. Heroku, having a read-only filesystem, doesn’t let you upload data through webforms to its servers; you need to store uploads somewhere else, such as S3. However, I continued the theme of gluing services together (as mentioned last week) and set up Cloudinary. Again, a lovely, seamless process: dropping in the gem, plus Carrierwave, and image uploads (along with offline processing/resizing) were integrated. It’s great to see such common modules of functionality extracted to services – and to be implemented so well.
Otherwise, I spent a lot of the week bouncing between vim and the Github issues list – marking things off, leaving notes for myself, and assigning away where appropriate. The pile went down faster than it went up, and I think all’s in a great place for the final few days of code and testing. I’m looking forward to be able to share the work soon.
A couple of brief – but interesting – meetings, one about a talk, another about music and technology, broke up the week. That was 27.
Week 26
15 April 2013A relatively unremarkable week. A day at PAN, working on Playable City and chatting with Ben and Sam – and the rest of the week spent working on Detling for Caper.
I finished hacking up a prototype for the Playable City chatbot, to expose a few things – how fast the feedback loop was; what SMS affords; what sort of language we need to stick to; how natural it feels to use. Something for Ben and Sam to play with whilst I’m wrapping up Detling. I got there, though there’s a big architectural shift I need to make as soon as possible – something I discovered through the making. (Namely, that my domain model wasn’t quite right. Good to catch this now. When I get back to the project, it’s the first thing on the list.
The Detling work was primarily infrastructural: setting up lots of outbound emails, shifting the sending of email onto a background queue.
This was not that hard at all – partly down to the maturity of the Rails ecosystem in 2013, and partly down to the maturity of service platforms. I’m using Sidekiq on top of Redis as my background queue, and it’s pretty much install-and-go. devise-async moves all the signup mailers onto that queue, and it didn’t take much work in the codebase to move the blocking mailers onto queued tasks. Sidekiq also gives us scheduled tasks for free – ideal for the reminders that the site is going to send out.
Then it was just a case of setting up outbound email. I’m using Postmark for this. I’m a big fan of their service: inbound and outbound email simplified down to POST requests. Best of all, they handle things like whitelisting, meaning I don’t have to worry about my outbound email being blocked. I’m happy to pay the small cost for that.
There’s still a skill to gluing these pieces together appropriately, but it’s the quality of libraries and services like these that let me focus on the domain-specific problems of the project, rather than reinventing the wheel; it lets us get a lot done for relatively little effort, and it’s this approach that’s helped Detling motor along.
Beyond the infrastructure, I spent the rest of the week focusing on unknown unknowns and new edges that were arising: simplifying URLs, refining the ingest process, beginning to integrate Dean’s design work, thinking about editorial content, and working with the team to really line up the burndown for next week – our final full week of build.
And that was it: no meetings, no strategy, just head down at the codeface.
Week 25
7 April 2013Week 25. Which, indexing from zero, is the 26th week. Which means I’ve been doing this half a year.
I think it’s going alright.
The majority of this week was spent on Detling, building invitation systems that allow people to alert friends to concerts they’d like to talk about or listen to together.
Creating invitations is very straightforward. Handling acceptance is harder.
For this prototype, we’re just using email for sign-in, and a way of identifying who to send invitations to. So that leads to the situation that Dropbox has solved well: you an accept an invite to one address from another one that has a valid Dropbox account. That means even if your friend only knows your work email, you’ll be able to accept the email from the home account you signed up to Detling with. And, of course, if they invited the account that Detling already knows about, the invite can appear on your homepage, dashboard, etc.
So that’s what this week focused on: a lot of workflow, and everything necessary to support it. I spent some time running my planned solutions by other members of the team. Though they’re not developers, I find it helps me to think out loud, to check I’ve not made any strange assumptions. This is a bit like rubber ducking, but the feedback you get from another person is always positive.
It’s also a really useful way to start sharing and disseminating project knowledge. I have to explain my Domain Language clearly, and by ensuring that we’ve agreed on not only the solution but also the diagnosis of the problem, I know I’m not wasting time. We have a enough time to measure many times – but only to cut once.
Fortunately, everything appears to be proceeding well, and everyone working on the project is providing useful steerage, insight and ideas. Fizzing along nicely.
And then: a little bit of hacking on an early prototype for Playable City, which is coming together a little – and also exposing some of the awkward seams and edges of our original idea – and a few meetings.
Finally, a conference; I spent Saturday at Ruby Manor, which has always been both a great workout for the brain and a lovely social occasion. This year was no exception: well run, thoughtful, diverse, and a huge crowd of programmers and friends. I left with lots of things to think about, and some notes to myself about where to go with Detling in the margins of my notebook.
Week 24
1 April 2013This week was all about Detling: finishing up the data-ingest and the “catalogue” display of all content. From this point, we can wrap functionality around it.
I seem to have spent a lot of my professional life working on data-ingest or screenscraping. To be honest: I quite enjoy it. It’s a strange skillset, and scraping is always a kind of hack; I’d dearly love nicely structured data from the getgo.
But by engaging with how human-entered data is structured and organised, you get a good feel for the shape of the information: how well the people working with it know the domain; how much it varies; what the faster-moving layers of it are, that you’ll need to be able to edit later.
To that end, Detling has one of the more refined ingest processes I’ve worked on. A spreadsheet is sucked into a set of holding objects, each object representing one “object” in the spreadsheet – in this case, a concert, the information for which is distributed across two columns and many rows per concert.
To ‘atomize’ the holding object into its constituent parts, an administrator needs to eyeball the scraped data, and correct it where appropriate. This won’t change the holding object – but it will effect the new objects created when we explode and normalize the the holding object. Where appropriate, these fields autocomplete based on values we already know.
(Adding autocompletion meant sticking pg_search in, which has the added bonus of giving me search “for free”, as it were, a bit further down the line. Thanks, Postgres, for your full-text search).
Once the fields are deemed as OK as makes no difference, a click of the ‘atomize’ button fragments the holding object, creating Composers, Venues, Performers and so forth where appropriate – or linking the Concert to existing ones.
From that point, edits to individual objects can still be made, but the bulk of atomisation is done.
It doesn’t sound wildly sophisticated, but it’s where the bulk of the progress this week has been made. My one day demo that I produced in the first week of the project resulted in a superficially very similar site. But it had very limited editing capabilities, and no potential to “massage” the data.
Being able to do that up-front, swiftly and easily, saves a vast amount of time later. I learned this in many hard ways on Schooloscope, a product that relied heavily on other people’s information, and massaging it into shape as the structures of the source data changed year-on-year. So for this project, even though it’s much smaller, I wanted to make sure that an appropriate amount of time was spent on making data-ingest something anybody could do – not just me.
That’s now out of the way – it’s inappropriate to spend much longer on it – and the next few weeks will be about building user-facing functionality; the meat of the product. But it feels good to be where we are now, and to have got there the way we did.
Also, worth noting the domain vocabulary cropping up – Atomize, Ingest, Explode. At Berg, we referred to project languages as Dutch. It’s no problem that a project has its own language – but it’s important that language is shared with everybody. So I’ve kicked off a Glossary page on the Github wiki for the project, and every time I encounter something that I’ve named, I stick it on there. Minimum Viable Documentation goes a lon gway.
Week 23
25 March 2013A different shape to week 23.
The beginning of the week was spent working on Detling: pitching the results of the discovery week back to the client, taking on board feedback, and then setting up the weeks of work ahead.
I also began work on exploding the raw data into its constituent atoms, and building a page for each one: what I’ve come to call (via Tom Carden and Mike Migurski) the “show everything“ stage of the project. This helps us all see what interconnections are interesting, which aren’t, and also gives me a good heads up on where my parser is failing.
The next step from this is swiftly building the tools to correct and massage the data without overwriting or duplicating information. That requires some simple autocompleters, so that information can be matched to what’s already in the database… and that means I’ll be implementing search a bit earlier than I expected. Material exploration is informing infrastructure.
I spent a morning this week with the chaps from PAN, planning out the first stages of some prototype code we’ll use to poke our Playable City concept: it looks like a short burst of work from me will be what we need to explore the materials of the project; in this case, whether a first stab at the conversation mechanic is as robust as we thought.
On Wednesday I flew to Serbia for Resonate. It’s been an interesting few days in Belgrade. I don’t always go to conferences for what people tell me; rather, I go to see what new ideas I’ll have as a result.
There are a few new things percolating away – mainly about instruments and interfaces, along with a deep-seated need to return to making music, somehow. It’s been interesting to see the world from the perspectives of media art and creative technology. At times, the conference helped me find my own strong opinions – usually in opposition to what I was seeing – but that’s also useful! I found the abundance of what were little more than portfolio shows a bit frustrating, but they were made up for by some talks that voiced clear arguments and narrative (sometimes, on top of what might otherwise have been a straight portfolio show).
I definitely haven’t finished processing Resonate; when I do, I’m sure it’ll lead to more writing. That’s one thing it really reminded me: I need to write things that aren’t weeknotes from time to time. The discipline is good, as is the perspective it gives, but it’s no substitute for other forms of writing.
Week 22
18 March 2013Week 22: time for a new project. This week I kicked off Detling: a seven-week or so web prototype around social listening, which I’m working on with Caper and BBC Radio 3.
We began with a week of discovery: exploring the fabric of the product a bit, deciding what it was we were really making. Lots of sketching and blackboards, a day or so prodding a spreadsheet until I could tear it into reasonably satisfying chunks (and prove that doing so was feasible), some graphic design exploration. It’s another project with a tight timeline, but we’re focusing on making it deliverable, manageable, and self-explanatory. Should be an interesting one.
I wrapped up Dundry in some spare moments, and the BBC Knowledge & Learning team seem very pleased with that.
And, otherwise, set up some meetings in April and May that sound promising for the summer.
Next week: more on Detling, some work on Playable City, and off to Serbia. A bit about that in another post.