Driftwood is a talk I gave at
Playark 2013. It was meant to be a talk about leftovers (the theme of the conference being 'reclaim'), and about
Hello Lamp Post. In the writing, it turned into a broader overview of my own work – on six years of projects around cities and play. I was quite pleased with how it turned out, and wanted to share it on the web. (This is a roughly edited version of the script I spoke from).
<p>
<a href="https://vimeo.com/85435067">A video recording of the talk is also available.</a>
</p></p>

<div class="notes">
<p>
One of the slogans of the Situationist International was:
</p>
<p>
<em>sous les pavés, la plage:</em> "<em>underneath the paving slabs, the beach.</em>"
</p>
<p>
I tend to read that as meaning something along the lines of: underneath formal infrastructure – that dictates "how to be" – is a space to be free, to play, to be unfettered. The beach is an inherently social place; a place shaped by the people on it, rather than by what it dictates they do. The institutions we erect, for good or ill, sit atop a freer environment.
</p>
<p>
There's a lot of meaning bound up in this; it speaks to lots of things that I think are true, especially when it comes to designing toys, games, and experiences in the urban environment.
</p></p>
</div>

<div class="notes">
<p>
I jokingly referred to a toy I was building as <em>situationist software</em> a few months ago. But now that I've had time to think about this more, situationism turns out to be a useful lens to look with. (Though, it should be noted: I am using it as a lens, not entirely literally. It contains useful ideas, but I'm definitely not embracing its entire political stance – and it is, at its heart, a political and revolutionary framework. So, you know, hoping Guy Debord won't smite me from beyond the grave.)
</p>
<p>
Today, I'm going to draw a line through various games and toys I've built that exist within cities, looking at how they sit atop and alongside other structures or experiences.
</p></p>
</div>

<div class="notes">
<p>
Everything I'll show you has something in common. They're all built out of leftovers: leftover information, leftover infrastructure, old technology, open platforms – the driftwood that washes up on the beach of the city, and that allows us to build new experiences. I'm going to look at what driftwood – the materials we can build from – is, and how some of the ideas propounded by the Situationists help us understand the work of creating experiences for people in cities.
</p>
<p>
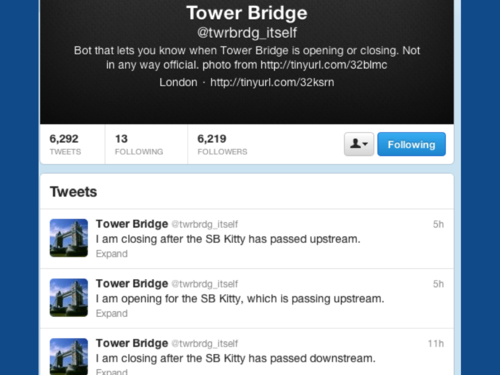
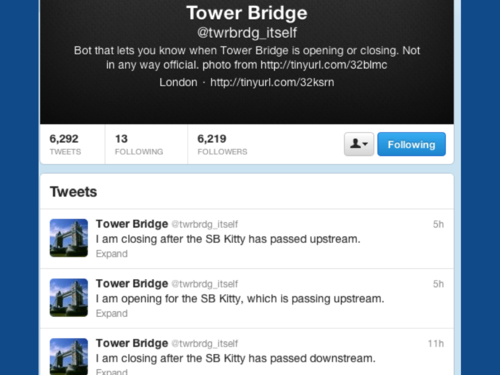
The first digital toy I made that expressed some ideas about the urban environment was this: <a href="http://twitter.com/twrbrdg_itself">the Tower Bridge twitterbot.</a>
</p></p>
</div>

<div class="notes">
<p>
I wrote this in 2008 when I worked right by Tower Bridge in London.
</p>
<p>
It's really simple: it's a little bot on Twitter; it lets you know when the bridge is opening and closing, and for what vessel.
</p>
<p>
It is what you might call barely-software. It's somebody else's data: all the lift times are published weeks in advance online. I just scrape the page with that data on. It's somebody else's platform – I'm just pushing text to Twitter via the API. It relies on several other people's libraries to work. It's primarily leftovers; I've written about 70 lines of code that glues it all together, and runs once a minute on a server.
</p>
<p>
Like a lot of my work, I characterise it as a toy: a small thing that expresses one idea; partly entertainment, but not entirely so; functional, but as a byproduct of its behaviour (after all, all this information was readily available before I built this).
</p>
<p>
But in building it – as is so often the case when you sit down to make something – it began to reveal several interesting truths.
</p>
<p>
For starters: it's a deliberate decision to make it speak in the first person – <em>I am opening for the MV Dixie Queen, which is passing downstream.</em> Why? Because that's what you do on Twitter: you answer the question "<em>What are you doing?</em>" We all speak in first person on it; so should smart devices or buildings. Once it began speaking like us, it illustrated clearly – to me – how Twitter could be a messaging bus for more than just people, but for all the things and platforms in my life.
</p>
<p>
By placing it into the same context as friends and other services, the Bridge told me more than just about its functionality. It became a heartbeat for the city, showing me how often it opened and closed, letting me imagine how often people sat in queues on it, or waited patiently at the large blue gate on the footpath. Even when I couldn't see it, it reminded me how the city I lived in worked.
</p>
<p>
And as a result, not just for me, but for my friends, it became curiously evocative – not just a functional tool, but a powerfully emotive one too. When visiting family, or overseas, it reminds me that London is still there, still ticking away with mechanical precision. This little piece of software had become synecdoche for the whole city.
</p></p>
</div>

<div class="notes">
<p>
It taps into what situationist Guy Debord described as <strong>psychogeography</strong>
</p>
<blockquote>
<p>
The study of the precise laws and specific effects of the geographical environment, consciously organised or not, on the emotions and behaviour of individuals.
</p>
</blockquote>
<p>
Or, more plainly: the relationship between "place" and our understanding of the world.
</p>
<p>
I have two small toys I've built in the past couple of years that are more explicitly and deliberately psychogeographic.
</p></p>
</div>

<div class="notes">
<p>
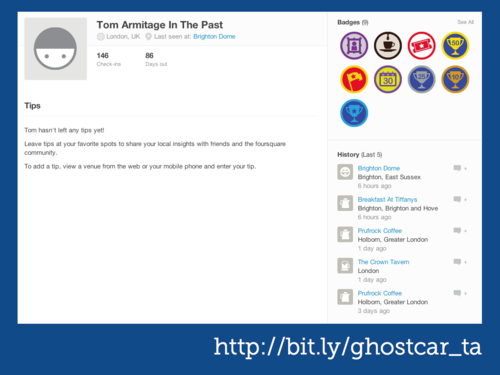
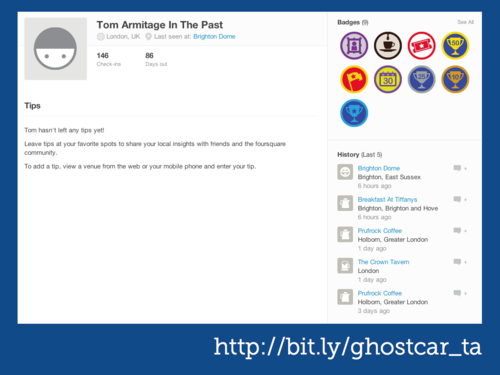
<a href="http://infovore.org/archives/2012/07/30/ghostcar/">I wrote <em>Ghostcar</em> in 2012.</a> It's a toy I made in part to see how viscerally I'd react to encountering myself on Foursquare.
</p></p>
</div>

<div class="notes">
<p>
It's like the ghost car in a racing game that shows you a high score – like in Mario Kart or Ridge Racer: an invisible car that represents the fastest time on the track.
</p></p>
</div>

<div class="notes">
<p>
By contrast, Ghostcar takes me checkins from precisely a year ago on Foursquare and echoes them onto a second, secret Foursquare account. My account is called <em>Tom Armitage In The Past</em>.
</p>
<p>
What this means is: I can check into a location and find myself, a year ago, standing there too. Does that make sense?
</p>
<p>
(The terms and conditions say I can't imitate other people, but that doesn't stop me imitating myself, right?)
</p>
<p>
So there's me in the present, and also me-a-year-ago brought forward into the present.
</p>
<p>
What I learned from this is: you can very viscerally remember a year ago. I see old-me somewhere, and remember who I was in that pub with, or why I was at an event, or what terrible film I saw, or how sad – or happy – I was at any particular point in time.
</p>
<p>
It reminds me of how I'm attached to places; what my routines look like. And it's much more visceral to see it on a map – on the same platform I entered this data into – than to just get an email about it.
</p>
<p>
Again, it's all made of leftovers – leftover data, that I spat into the world a year ago. (And: I started using Foursquare properly around the same time I built this, in order to fill it with good data). Somebody else's platform. Somebody else's libraries. ghostcar itself is, other than admin interface to set it up, fundamentally invisible. And once it's running, you never touch it again: it'll continue working forever.
</p></p>
</div>

<div class="notes">
<p>
And that model – virtual copies of myself used to explore weird behaviours – continues to fascinate me. So I'm making a follow-up. I've just kicked it off recently, so consider this the first time it's ever been shown.
</p>
<p>
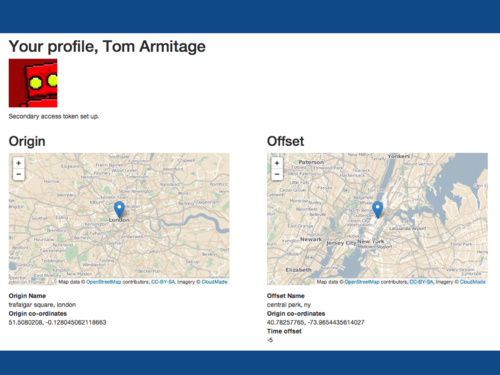
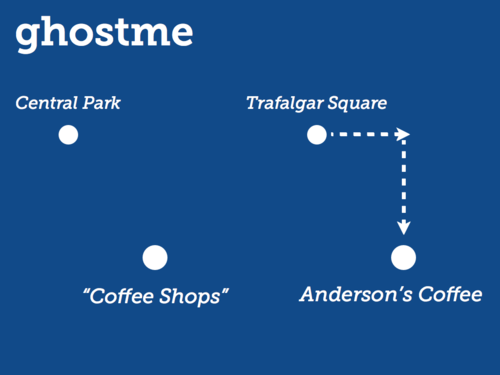
My new derivative of this is called <em>ghostme</em>. Ghostcar displaced me in time – a year. Ghostme displaces me in <em>space</em>. It makes a copy of me that inhabits another city, and goes where I might go were I alive there.
</p>
<p>
Let me explain it more clearly. Once again, this is a Foursquare echo machine – we're taking the checkins from one account, and then reflecting them on another. Only this time we're being less literal.
</p></p>
</div>

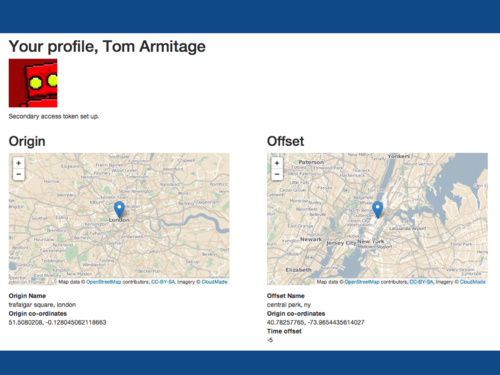
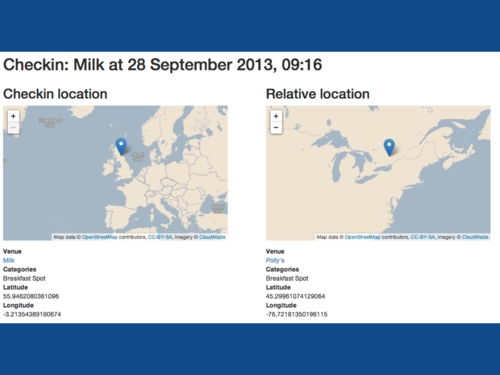
<div class="notes">
<p>
When I set up Ghostme, I tell it what I think the "centre" of my existence is. I've chosen Trafalgar Square in London. I also tell it what I think the centre of my copy's existence is; in this case, Central Park in New York.
</p></p>
</div>

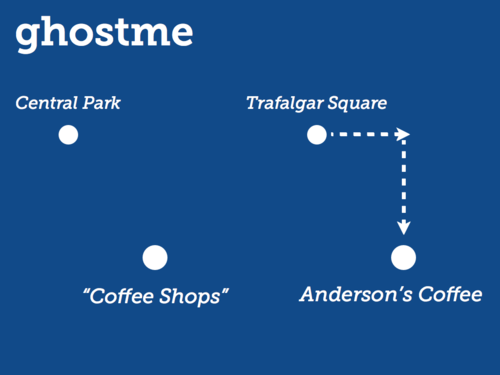
<div class="notes">
<p>
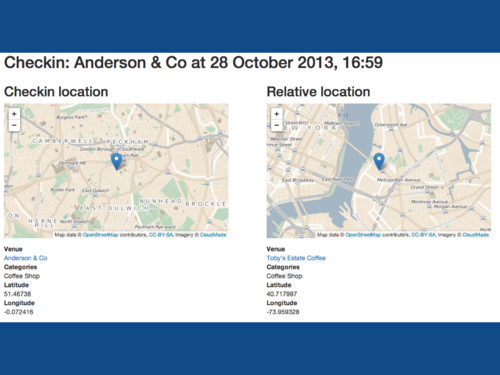
Then, every time I check in on Foursquare, the software calculates that checkin's position as an offset from my centre; applies that offset to the centre of New York; and, most crucially, then looks for all the venues in NY by that location <em>in the same category on Foursquare</em>.
</p></p>
</div>

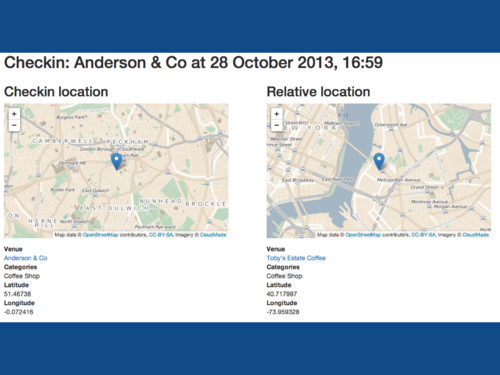
<div class="notes">
<p>
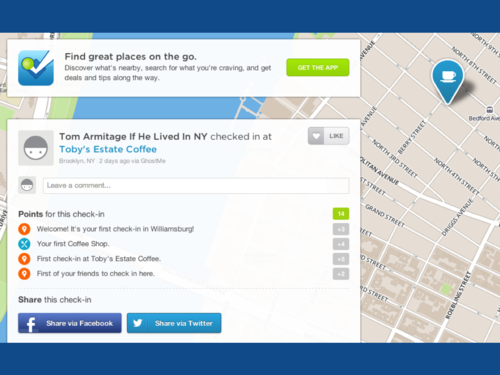
So, in this case, it takes a rather nice Peckham coffee shop, and looks for a coffee shop reasonably south and east of Central Park, and finds Toby's Estate in Williamsburg. Which is a coffee shop I rather like.
</p></p>
</div>

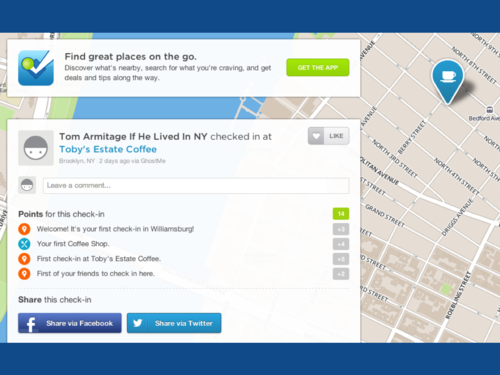
<div class="notes">
<p>
And, five hours from now – because of the time difference – ghost me goes and checks in there.
</p></p>
</div>

<div class="notes">
<p>
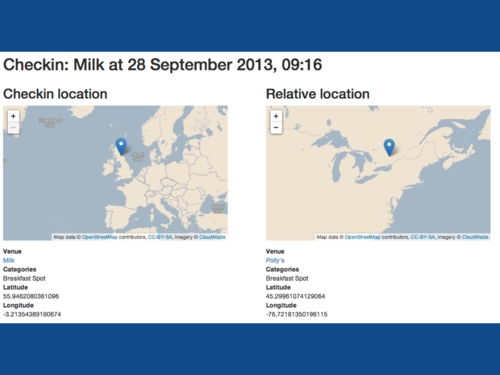
I wrote and tested a lot of this in a café in Edinburgh. I kept finding parallel checkins in Ontario, which I thought was some awful bug, until I looked at a map and realised no, if you go as far north from NY as Edinburgh is from London, you get to Canada.
</p>
<p>
It teaches you a lot about relative space, for starters; it also has weirder connotations, because it's less directly in your control – but when, in the case of Toby's Estate, my ghost copy goes to a place I've also been to – and that I love – it makes you grin; it's like affection for a pet or a child.
</p>
<p>
It also shows you how different the population densities and shapes of cities are – NY is, broadly speaking, quite long, especially if you consider Central Park the middle (which, given the size of Brooklyn, it really isn't). And: it reminds me how much I like that city, and how much I love the one I currently live in.
</p>
<p>
It's not been live long – and still needs polishing before I can let anyone, even friends, use it – but it's having the psychogeographic punch I wanted it to have.
</p></p>
</div>

<div class="notes">
<p>
I can't talk about Psychogeography and the Situationists without talking about <em>dérive</em> – "Drift" – Debord's process for experiencing the psychogeographic procedure.
</p>
<p>
Put simply: <em>dérive</em> is an unplanned journey through the city, allowing oneself to be directed by the architecture and environment. The goal is to experience something entirely new – to expose yourself to <em>situations</em>. It is not so much getting lost as simply walking with no particular plan and being shaped by the way the environment impacts your unconscious.
</p>
<p>
Debord would point out that it was necessary to set aside both work and leisure in order to dérive successfully – to commit wholly to the task. That is a somewhat indulgent process, I'll warrant – but I reckon it still has value at a smaller, less total scale than Debord advocated.
</p>
<p>
An earlier project sought to alter and shift participants' relationships with the city they lived in.
</p></p>
</div>

<div class="notes">
<p>
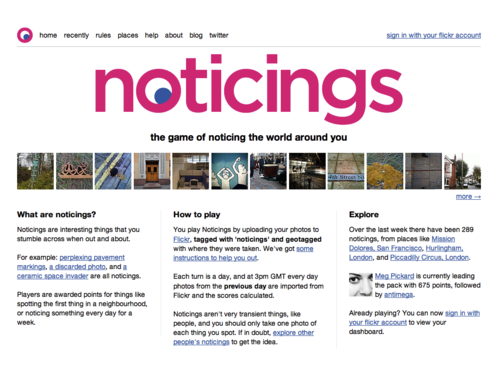
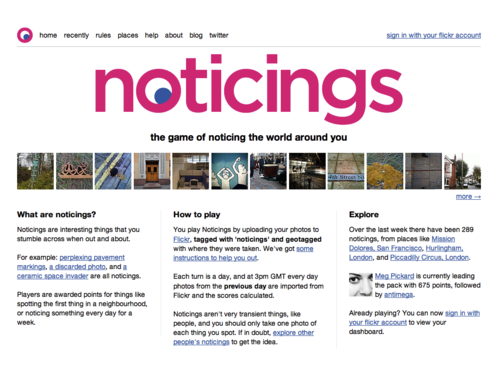
My friend Tom Taylor and I, in about 2009, noticed a lot of our friends taking similar sort of photographs on Flickr – tiny things they'd noticed in the world, not sure if anyone else had seen it, captured for posterity.
</p>
<p>
We liked that behaviour, and, more importantly, wanted to see more of it – wanted more people to look at the world like this.. So we built this tiny, almost-game, called <a href="http://noticin.gs">Noticings</a>.
</p></p>
</div>

<div class="notes">
<p>
We explained it at the time thus:
</p>
<blockquote>
<p>
Noticings is a game you play by going a bit slower, and having a look around you. It doesn't require you change your behaviour significantly, or interrupt your routine: you just take photographs of things that you think are interesting, or things you see. You'll get points for just noticing things, and you might get bonuses for interesting coincidences.
</p>
</blockquote>
<p>
Players played simply by telling the site they were playing, and tagging photos on Flickr as "noticings".
</p>
<p>
When it launched, there was one rule: you get ten points for taking a picture. Each day, we'd score the previous day's photos. And as time went on, we added new rules:
</p>
<ul>
<li>
being the first person to take a picture in a neighbourhood
</li>
<li>
your first picture in a neighbourhood</pli> <li>
taking a picture of a typo
</li>
<li>
taking a picture of something red
</li>
<li>
taking a picture near where another picture was taken
</li>
<li>
taking a picture every lunchtime for a week
</li></ul></div> </div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.019.png" /></p>
<div class="notes">
<p>
And so on. It was a bit like Foursquare: some of the rules were secret, some not, and they emerged over time. Some ran for a short period of time. Here's a noticing that got points for being a noticing – and also for being something "lost" – an arbitrary judgment the player can make with a tag.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.020.png" /></p>
<div class="notes">
<p>
And here's a neighbourhood, where you could see noticings within a place. Note how the scores are calculated here.
</p>
<p>
Noticings was played simply by posting picture to Flickr – it used their service, leftover data from players' photographs. It also used leftover <em>time</em> – fitting into players' routines, barely changing what they do – for some players, just asking them to use one new tag, and that's it. But it also then could encourage new behaviour, through new rules, through new bonuses – or simply because they'd enjoyed each others' pictures.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.021.png" /></p>
<div class="notes">
<p>
It also cultivated a tiny bit of dérive in the day – not wholehearted commitment, like Debord wanted; but just enough – drifting off in the middle of daily routine. Or changing routine, making pilgrimages, just in order to participate, like this player.
</p>
<p>
It's exciting and weird that we changed people's behaviour like this.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.022.png" /></p>
<div class="notes">
<p>
Noticings closed about 15 months later. We didn't have time to make it better, and had both just got new jobs. We closed the game.
</p>
<p>
But: people still use the noticings tag; our friends use it as a way of describing particular kind of looking. There's a little, lasting impact. And this was pre-Instagram.
</p>
<p>
Yes, for many people, Instagram is a social camera, but look at how some people use it as this tiny little social Martin-Parr-app. Lots of people are noticing, even without our little game. What was most important was that people performed the act – not that they got points for it. The fact they still are, in different ways, makes me happy.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.023.png" /></p>
<div class="notes">
<p>
It's interesting for me to look back on this body of work when considering the final – and perhaps largest – project I'd like to talk about today. It takes a lot of these impulses – the psychogeographic; the act of creating situations; the act of dérive; the use of leftovers; the barely-game – and pieces them together to create a new kind of interaction that played out in the city.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.024.png" /></p>
<div class="notes">
<p>
<a href="http://hellolamppost.co.uk">Hello Lamp Post</a> was a project I built along with PAN Studio and Gyorgy Galik. We entered it as a pitch for <a href="http://www.watershed.co.uk/playablecity/">the inaugural Playable City competition,</a> organised by Watershed, the Bristol arts organisation – and we won. It ran this summer for two months, and, as I look back, touches on all these ideas I've mentioned so far. Let me go in to a bit more detail.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.025.png" /></p>
<div class="notes">
<p>
Watershed defined a Playable City as:
</p>
<blockquote>
<p>
"…a city where people, hospitality and openness are key, enabling its residents and visitors to reconfigure and rewrite its services, places and stories. It is a place where there is permission to be playful in public."
</p>
</blockquote>
<p>
It's a city built on the beach, not the paving stones. This is human, playful, gentle; very much the opposite of ideals about clarity, accuracy, integration, efficiency and refinement – all ideals that emerge in the prevailing rhetoric around "Smart Cities".
</p>
<p>
Worth noting, too, that the Situationists were in part resistant of the Planned City – Haussman's rearchitecting of Paris in the 19th century was very much a top-down plan. He planted fully grown trees onto Boulevard Haussman rather than letting them grow – so that everything would fit the plan. But cities are made of people, and people cannot be planned; cities require space to be organic and grow. Another harking back to the situationists.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.026.png" /></p>
<div class="notes">
<p>
Anyhow. Hello Lamp Post. When we were developing ideas, a core theme kept emerging – memory and its relationship with location. We kept coming back to the idea of the city as a physical diary, based on the way that returning to places could help trigger memories. We wanted other people to see the city in this way, and be encouraged to share their past experiences and stories with each other. Making psychogeography a little more visible.
</p>
<p>
And we wanted to do that in as accessible a way as possible: for the most people, at the largest scale. I've worked around ARG-like things before, and to be honest: it's not that hard to create a cool experience for a few hundred people that's not very good value for money. Making something fun and immediate for thousands – that's far harder. But if we were to make the city playable, it had to be at the biggest scale possible.
</p>
<p>
Firstly, that meant making it super-accessible. An app for a smartphone might be cool and have GPS and that, but it limits your audience. Everybody understands SMS – <em>every</em> mobile phone has SMS – and it's super-simple to implement now; <a href="http://twilio.com">Twilio</a> does the legwork for us. Superficially unexciting technology made super-simple by web-based services.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.027.png" /></p>
<div class="notes">
<p>
And secondly, to use as much of the city as possible without incurring too many costs – we'd need to use things that were already there. We wanted instead to find a way of hijacking the existing infrastructure – we spent a lot of time scouring the city for opportunities. We noticed that a lot of street furniture – lampposts, postboxes, bus stops, cranes, bridges – have unique reference/ maintenance labels. We thought it would be interesting for these objects to be intervention points – something more tangible than GPS and quite commonplace. Just telling us where you are.
</p>
<p>
At the time, I jokingly said that the Smart City uses technology and systems to work out what its citizens are doing, and the Playable City would just ask you how you are.
</p>
<p>
What we ended up with was a playful experience where you could text message street furniture, hold a dialogue with it, and find out what other people had been saying.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.029.png" /></p>
<div class="notes">
<p>
This is what a conversation looks like.
</p>
<p>
We heavily "front-loaded" the experience – the first experience of Hello Lamp Post has to be <em>really good</em>. It's no good putting all the best content behind hours of play – most of it won't get seen, as a result. So we chose to make the early interactions completely fully-featured – and then treat the players who continued to engage, to come back again and again, to more subtle shifts in behaviour that were still rewarding – but that didn't hide most of the functionality from casual players. The Playable City had to be playable by everyone.
</p>
<p>
If a player played more, the game changes with them. The first time someone interacted with an object would be a bit small-talky – questions about the surroundings. But on return visits the object would appear to remember the player and ask progressively more personal questions – about their memories and points of view. The intensity grew as familiarity grew – and provided incentive to continue talking to objects.
</p>
<p>
We were building a little <em>situation</em> – creating a ritual, about talking to street furniture. A friend would tell me every time he saw somebody get out their phone and clearly start texting an object; it made me happy that we'd create this new, strange little interaction.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.030.png" /></p>
<div class="notes">
<p>
To induct people into the idea, though, we needed to make it legible – it's a fundamentally invisible system otherwise. Watershed helped us with the physical advertising campaign. These were our hero objects: all these banners told you how to talk to whatever they were on, giving you the entire instructions on the poster. "<strong>Text hello banner #code to number</strong>". It was super-satisfying that the posters could all be the entire user manual for the game: you just do what they said, and off you go.
</p>
<p>
The majority of players interacted with these objects first – but many would then go on to play with other objects in the city, once they'd understood it. It helped give the invisible system form.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.031.png" /></p>
<div class="notes">
<p>
We had just under 4000 players over the two month run, who collectively engaged in over 9500 conversations -speaking with over 1000 unique objects and ultimately sending 25000 messages our way.
</p>
<p>
You can see the distribution of conversations – the eponymous lampposts received a lot of attention, but so did the clearly labelled post-boxes and some of Bristols icons – such as Pero's Bridge and the cranes in the old harbour district.
</p>
<p>
Also, Gromit – from Wallace & Gromit got quite a few mentions – there were 80 giant Gromit statues all over Bristol during the summer, and people took it upon themselves to start talking to these too. Even though, you know, Gromit never says anything.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.032.png" /></p>
<div class="notes">
<p>
But what was most exciting was exactly *what* people were saying; what they were sharing about their particular Bristol with others; what those moments of ritual were creating. From the poetic to the local, and the personal . And of course, because of the way the game worked, other people answering questions would see these via their phones.
</p>
<p>
And of course, the apt questions for particular objects led to particularly great answers.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.033.png" /></p>
<div class="notes">
<p>
As people played, we displayed their quotations – moderated, of course – on the project website. What was great was to see just how people were engaging with the city: the kind quotations we were getting from the get go was exactly what we hoped people would say.
</p>
<p>
Now that I look back on it, I can see that Hello Lamp Post acts as a lovely summation of five years of toys and games built around cities. It's an experience that doesn't so much interrupt your experience of the city as it <em>layers on top of it</em>, letting you see the paving and the beach all at once. It builds ritual and new interactions into routine. It requires almost nothing to engage with it – and most of the systems it uses – SMS, Twilio, the city – are already built by other people. We just built the middle layer. (Which, in this case, is rather complex. But you get the picture.)
</p>
<p>
What can we learn from all this?
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.034.png" /></p>
<div class="notes">
<p>
By building on top of other services, we also create a kind of sustainability. When Noticings closed, the photos were still on Flickr – just with an unusual tag. If the ghostbots break, their activity is still preserved forever.
</p>
<p>
We don't destroy the value we've created the second we turn it off. Which is more like how a city behaves: it degrades, or is reused, or gentrified, but history becomes another layer of patina on top of it – it isn't torn down instantly.
</p>
<p>
We're not planting fully grown trees and then tearing them out: we're building an ecosystem, and perhaps other games or tools will build on top of <em>us</em>. We hoped – once people twigged how Hello Lamp Post worked – they might start drawing codes on things, on posters, on street art, in order to attach messages to it.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.035.png" /></p>
<div class="notes">
<p>
If the city is a beach, it is littered in driftwood. When I think of driftwood, I think about flotsam and jetsam. Flotsam is that which floats ashore of its own accord; jetsam is that which is deliberately thrown overboard from a boat – man-made detritus, as opposed to natural wastage (or wreckage).
</p>
<p>
I think those two categories also apply to the materials I'm terming "driftwood" today. And I genuinely believe the things I'm about to describe are materials, just like wood or steel. That might be obvious with regards to some of these – but not all. If a material is something we manipulate and shape as designers, then all these things could be considered materials.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.036.png" /></p>
<div class="notes">
<p>
Leftover infrastructures – services like Twitter and Foursquare, more tactile infrastructure like transit networks or maintenance codes on objects. And leftover technologies, too; print-on-demand, SMS, telephony – all are now available over straightforward web APIs. These things have become commoditised and tossed overboard, made available to all.
</p>
<p>
In this way, we can spend our time working on unique experiences and interactions, rather than the underlying platforms.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.037.png" /></p>
<div class="notes">
If that's our jetsam, what's the flotsam – the stuff just floating around?</p>
<p>
<b>Data</b>
</p>
<p>
The city is drowning in data.
</p>
<p>
I tend to describe data as an exhaust: you give it off whether you like it or not, and it follows you around like a cloud. People give it off; machines give it off; systems give it off. Given all the data we emit by choice – our locations stored in Foursquare, or Twitter, or Facebook; our event attendance tracked by Lanyrd and Eventbrite; as well as that we emit regardless of whether we want to – discount card usage; travelcard usage; online purchasing data – well, what are the experienes you could build around that? This is all there (with end-users permission) for the taking, and it can lead to unusual new ambient interactions.
</p>
<p>
<strong>Environments</strong>
</p>
<p>
What are the environments you can repurpose? Not just the City as a whole but smaller spaces – institutions, establishments, public spaces, parks, transit networks. All these are spaces and contexts to build within, and they all come with their own affordances. Even when they're controlled or marshalled by others, they are spaces to consider reclaiming and repurposing.
</p>
<p>
<strong>Routine</strong>
</p>
<p>
And just as we can reclaim space, consider Time as a material to be reclaimed to: what are the points of the day we can design for – not just active, 100% concentration, but all the elements where there is surplus attention? We can't create Debord's focused, committed dérive – but how can we create a tiny fragment of it, without invading the daily routines we all have to live with?
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.038.png" /></p>
<div class="notes">
<p>
Because ultimately, this [above] is not the city I know. This is not More London; this is Less London. More London is this big bit of space on the South Bank by city hall, which looks like public space but is, in fact, very much not. You know it's not public because it stops you behaving like it's a city; it is doing everything in its power to resist the beach underneath.
</p>
<p>
I don't think, ultimately, the city <em>can</em> resist the beach it sits upon. There are so many things we can build atop it, be it on semi-public, semi-private, corporate spaces – or the genuine publics of the city.
</p>
<p>
To build and make them, we don't even need to invent architectures and infrastructures – we don't even have to make it obvious they're happening. We can use what's already there –
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.039.png" /></p>
<div class="notes">
<p>
– making new experiences out of the driftwood that lives in the city and across the network. Lifting up the paving slabs to reveal the beach underneath.
</p></p>
</div>
</div>
<div class="slide">
<img class="slide-image" src="/talks/driftwood/img/driftwood.040.png" /></p>
<div class="notes">
<p>
Thanks very much.
</p></p>
</div>
</div></div>
This week, I began work on what I’m calling Haddington – though it already has an existing name. I’m working as part of a small team – primarily Dan Catt and Dean Vipond – on some new product development at the Guardian.
Primarily, I’m focusing on front-end development: bringing Dean’s designs to life, acting as another designer for him to bounce ideas off, and finessing a lot of the interactive elements of the site.
This week focused on wrapping my head around the site, building up the core static pages, and beginning to develop a set of components for building the templates out of. By the end of the week – according to iDoneThis, I had a lot of that in place and ready to share with the team. Next week is going to involve refactoring a lot of my Sass to make it a bit less wasteful and more modular – getting it into good shape for turning into dynamic templates on top of Dan’s code.
A week of writing; I delivered a new talk at Playark on Friday, which needed writing, and as ever, which eluded me until almost the day. However, it found some form by Tuesday night, and came together. It ended up being about a collection of my toys and games built around cities – from Tower Bridge to Hello Lamp Post – and looking at them with a somewhat Situationist lens. I’ll try to get it online soonish – it came out pretty well, and I had some very kind feedback. It was a really good day out, too, and a nice way to finish the week.
I also poked a little of Housedon, sorting out an issue with rendering Canvas elements on HiDPI screens – which had reared its head on Retina iPhones. I wasn’t sure how solvable this would be, but it was a nice exercise and the results came out rather nice.
Finally, I also lined a few things up for Haddington – a contract beginning next week. So far, that was just billing details, along with a healthy dose of brew install to get my computer ready for some new tools. I’m looking forward to it a lot.
Two conferences this week.
On Monday, Sam from Pan and I spoke at TwilioCon Europe about Hello Lamp Post. In a brief ten-minute session on the “Inspire” track, we outlined the project and talked a little about the process of designing conversational interactions, and how to use the affordances of the city in the most appropriate manner. We also got to share some of the outcomes of the project – primarily statistical, but still nice to show people the reach of such work, and also the repeat-visitors we managed to generate. It seemed to go down well with the audience.
Friday was Playful, which served in part as a day out with the tribe, and in part a place to park my brain and let it have new thoughts. My notes from the day are as much notes to myself about ideas I’ve had as notes on the talk. As ever, I particularly enjoyed the talks that focused on craft – a place between exploring, playing, expertise, and knuckling down and doing the hard work. I had a good time, and was pleased with where my thoughts went by the end of the day – some nice new ideas, some confirmation of my own thoughts, and some useful challenges to my own processes.
On Thursday, I saw Kars for lunch. We catch up about every three months, just to talk about where our thoughts and processes are, what the shape of work for both of us looks like. And of course, we inevitably talk about interaction and game design. It was a great lunch with a good friend, but also valuable to share knowledge with another practitioner – if only to get an external perspective on your own work, to remind you that things aren’t necessarily as they seem inside the bubble. That’s fed well into what I’m loosely describing as Yearnotes, and I’ll hopefully write that up soon.
The rest of the week was, as a result, fairly scattered. Some more tidying up of Housedon, some small pieces of writing, some sketching and poking. Nothing vast, but not all weeks can be; sometimes, you just keep poking things forward.
On the 1st November, I’m going to be talking at Playark 2013. It’s a new talk, called Driftwood:
A talk about making new things out of things that already exist. And not necessarily the most beautiful or advanced, but mining the readily-available and slightly out-of-date for new surfaces, platforms, and materials to design with.
It’s going to touch on Hello Lamp Post, and Noticings, and a few other toys I’ve been making that are beginning to fall under an umbrella I’m describing as situationist software. It should be weird and interesting, touching on ways of making both games and not-games. See you there, if you’re about!
This week was primarily spent on the trickier issues of Housedon – integrating old code that there wasn’t scope to rewrite, primarily, along with more complex pieces of new code such as audio playback.
I spent Friday at the REACT Objects Sandbox Ideas Lab in Bristol. An interesting workshop – met a lot of new people, did some exploration of a pile of ideas very quickly, and gave my design brain a little workout and some space to play. I haven’t got a group to pitch with yet, and I’m still wondering if I’ll push further on.
Regardless, it was useful to attend, nontheless, and gave some shape to other ideas around connect objects that I’ve been having. If anything, it’s reminded me I really want to poke Bluetooth Low Energy as a prototyping platform along with Phonegap.
Week 52’s primary focus was Housedon: a rebuild of a content-driven site for an arts charity.
The work came in two parts: building up Dean‘s designs in modular, flat HTML, and then building out the WordPress code to back the whole thing.
The flat HTML went fairly smoothly, but the site build is taking long than planned. This is partly down to the amount of content migration necessary.
Content migration is a necessary part of any web rebuild: site architectures change, page requirements change, and sometimes copy needs updating to reflect that as well.
In this case, though it was suggested I could leave that until later, it was clear that wasn’t the case; most of the old site was not stored in a database, but as flat PHP files with inline functions; importing the old content required placing these elements into WordPress, stripping out inline function calls and either replacing them with template elements or shorttags; and so forth. Then, the old content from the small WordPress install that powered part of the site was moved over.
As the week went on, we kept finding new pages buried in the old site, that would need migrating over – and working out how best to do that.
The end result is turning out well, though: every content object is now being stored in the CMS, a few necessary pieces of code have been ported over, and Dean’s focus on mobile-first mean the site works well at all screen-sizes. We’ve used SoundManager 2 to make the site’s audio much less of a bother to play, as well.
WordPress may not seem like an obvious choice for such work in 2013; why not something custom-built, or a flat site generated in something like Jekyll?
The answer to the former is easy: because the budget, both time- and financial- wouldn’t stretch to it – not to mention the impositions on hosting an application server makes. The latter is a more reasonable suggestion – but whilst the output format is swift and robust, the editing process for a static-site generator makes far more demands on editorial staff. In this case, a web-UI for a CMS they likely know makes sense.
But there’s still scope to tailor it to our needs. I’m a strong advocate of modelling information appropriately, so as well as Posts and Pages, we have four other Top Level Objects – Events, Texts, and so forth. These can all be templated separately, given appropriated metadata through custom fields in their own areas of the admin site, and as such, the data-model feels much more robust and future-proof (in the way a system built around WordPress’ categories taxonomy wouldn’t be).
At the end of the week, I was a little behind where I wanted to be, but the work we had done was solid and secure. A few more days next week should wrap things up. It’s been good to keep my hand in in a few particular spaces I hadn’t worked in so much over the past few months – practical front-end development, in particular.
I also had a lunch this week to discuss the previous week’s work on Hegdon which went well: a tricky project, that often felt like it was slipping through my hands at times, but a good discussion around the work that I hope revealed a few things to the client.
A few different focuses this week: a meeting about Housedon, an upcoming piece of work next week; two days on Hegdon, a short interaction design exploration – research, wireframes, and documentation; a short exploratory meeting with some new contacts; and a lunchtime talk at the ODI.
I write weeknotes for myself mainly as a diary (and Maciej’s written about the value of work diaries): to look back upon over time; to keep track of where my head is. Some weeks are deep in a single project; some spread thinly amongst several; some in business development.
This is week 50. Although really, it should be week 51: I made a mistake somewhere. I know this because on Friday, the copy of myself that lives a year ago on Foursquare went to its leaving do.
So: an adjustment to weeknotes: let’s assume this is really week 51. And: how a year passes. A year ago, I’d be about to begin Spirits Melted Into Air. It’s been quite a year. Yearnotes should, I think, be forthcoming. But for now: onwards.
Week 49 saw the launch of The Literary Operator, previously known as Sore around these parts. I’ve written about the project previously, but since then, it’s been displayed at Brighton Digital Late. It was really pleasing to see just how people engaged with it; some, fascinated by how it might work; some curious or frustrated by its quality of prose; some, still marvelling at its Spooky Action At A Distance. It cranked out prose all night, and made a lot of people smile.
Other than my trip to Brighton, I spent some time talking to PAN about a few issues around Hello Lamp Post going forward, and also set up a small piece of content-oriented work that’s known as Housedon. To finish the week: a few days off, hacking away on a personal project and seeing the sights in Edinburgh.
I’m excited to announce a new piece of work, previously known here as Sore: a collaboration with the author Jeff Noon, entitled The Literary Operator.
Commissioned by Lighthouse for Brighton Digital Festival, the work interprets and remixes Spore #50 – one of Noon’s microscopic short stories, known as Spores – and manifests it as a functional object; our literary operator.
After the Babel Towers attack, lo-fi operators worked the edges of the language, forging new phrases from the fragments of literature. They filled boxes with word shards in the hope of recreating lost stories.
From Jeff’s original text, we slowly poked and explored the idea, ending up with this object; a working device, that takes books and attempts to generate more of them. It touches on Jeff’s work around remixing text – which he’s written about in Ghost on the B-Side – and some of my esoteric toys that explore generative prose, such as Markov Chocolates and its cousins. It is an object that is both entirely fictional, and entirely real. Not “design fiction”; just fiction.
It was an exciting project to build – lots of new territory to explore, materials to shape – and great to collaborate with Jeff, an author I’ve enjoyed for many, many years.
Find out more at the dedicated website for the Literary Operator.
Three main focuses for Week 48.
Firstly, bringing Sore into land. This week, that meant sourcing a few last elements for the installation, and working on a short film to promote the project. So a week of ordering books, composing music, and stitching a short film together. That’ll be out very shortly.
I also spent a day wrapping up Muncaster: decommissioning various services we no longer needed, and then spending the rest of the day analysing some data from the project. Nothing vastly complex, but useful to get a better picture of how people played with Hello Lamp Post, and also to be able to express more stories about the project to our partners.
And, finally, on Thursday, a short lunch about a brief piece of design work, now known as Hegdon: a few days of interaction design in the coming weeks, which will be a nice workout and change of pace
.
Week 48. Week 49 next: time to launch new work.
My talk from Webdagene was filmed, and the videos are now all online; you can watch it above. It’s about the process of material exploration for designers.
The modern designer works with more materials than ever before. Not just tangible materials, such as the web, or desktop software, or the smartphone; also, intangible ‘immaterials’ such as data, time, radio, and the network.
To design well with materials, be they tangible or not, we need to be conversant in them, acutely aware of their capabilities. How do we develop that familiarity?
Rest assured: the slides displayed fine on the day; however, the stream slightly skewed the aspect ratio and lowered the image quality considerably; apologies to everyone whose material is not quite as pristine as it should be – it definitely was at the event.
Very little to report from Week 47: I spent part of it at Webdagene, delivering The Material World, which I’m aiming to get the text of online in the next three-four weeks. And then I had a break in Oslo, which turned out to be a lovely city. Back in the game come Week 48.
Somewhat late weeknotes this week, owing to various travel and engagements.
Week 46 was largely focused on getting Sore to launch, and putting the final touches on a talk.
For the first part, that meant lots of what was called cutting and sticking at primary school – only this time I was armed with spraymount, mount-cutters, and a scalpel. Lots of edges to the installation to finish off. Also, a small amount of product photography, which necessitated rigging up the off-camera lighting around my dining table and trying to document the artefact itself.
This was so that the project could be previewed at Improving Reality, where it was decloaked as The Literary Operator: an art installation made as a collaboration with the writer Jeff Noon. Lighthouse have a brief page about it, and I hope to share more about it very shortly.
The reason I’ve not got a post about the Literary Operator this second is because of various travel: Brighton on Thursday/Friday (where I also stayed for dConstruct, which tickled some new thoughts in my head, and led to many lovely conversations with chums and the like), and I’m now writing this on a hotel bed in Norway. I’m in Oslo for Webdagene, where I’ll be delivering a talk called The Material World. You’ll be able to see it live on Tueday 10th September on the Webdagene website – 1215 BST, if you’re interested.
Week 46 was primarily about bringing both the Literary Operator and The Material World into land. The latter will be delivered on 10th September; the former will have its official launch at Brighton Digital Late on the 26th, at the Brighton Museum. Week 47 is spent in Norway, and come Week 48, I should be back in the world, bringing the Literary Operator’s installation to life.
A quick note to say I’ll be in Brighton for a couple of days: firstly, decloaking Sore as a preview at Improving Reality; then, attending dConstruct in the audience. If you’re at both and want to say hello, you’d be very welcome to.
A short week, owing to the summer Bank Holiday on Monday.
I’m pretty firm about doing everything in my power, as a freelancer, to take bank holidays and the like. Yes, it’s a Monday like any other. But it’s also time when many of my friends are off, and it’s good to be in sync with the rest of the world. And they have value for yourself, as well; not just enforced time off, but a space to see what your brain looks like outside work. Michael Lopp touched on this in his excellent post about the nature of work this week:
This is why vacations are essential. They hold up the mirror and show how much energy you’re spending simply to achieve baseline steady state in your day.
It’s useful to be reminded where my head is. It turns out that the answer is: running a little hot. Work progresses well, but right now it tends to involve a million tiny tasks. Those tasks are often completed quickly, but they weigh heavy until they are. There’s a high cost of motion at the moment, but it comes down as I tick things off – and lists are helping a lot.
My main focus in week 45 is Sore. I went down to Brighton on Wednesday to demonstrate it, which went very well, and opened up discussion about its final exhibition. It also set up the work for the rest of the week – bits of work on the public website, and more materials to be acquired for the installation.
I note this week that Watershed have released their own film about Hello Lamppost; it’s a nice summary of the project, and some of our thinking behind it. (It also contains the only handheld tracking shot of me hammering at code to date. Yes, I really do hit the keyboard that hard, as any former office mates will tell you.)
Next week sees continued progress on Sore, which I’ll be giving an early preview of at Improving Reality. I’ll also be down in Brighton for dConstruct, so if you’re around and want to talk, do say hi.
Most of the week was taken up with finishing writing – and then finessing – The Material World, the talk I’ve been writing. On Friday night, I delivered a somewhat truncated version of it at LDNIA, which seemed to go down well – a relief.
The full 45-minute version of it will be at Webdagene in Oslo next month, and I should have a full text of it online shortly after, if you aren’t able to attend.
One thing that was pleasing to note was that even though the LDNIA version was a bit of a ‘radio edit’, the questions that people asked touched on the section of the talk I left out. That was a good sign for the final version – but also meant we could continue the dialogue in some interesting directions. Thanks to Andrew, Martin and Matthew for inviting me to speak.
Writing’s always a very intensive process for me, so the rest of the week was spent on some more restful admin tasks. But I also found time to continue some work on Sore: acquiring the last few materials for the installation and preparing them, as well as small tweaks to the code. Next week I’ll be taking it to Brighton to demonstrate to my collaborators and commissioners.
I also chatted about some interesting new ideas or business proposals.
One, a discussion with a designer about integrating a particular kind of technology into his work; I’m not expert enough to implement it, but well aware of its limitations, so we discussed some ways to constrain the technological demands and give him a better space to design within. It was a super-interesting conversation, and I look forward to hearing more about it.
The other was a more straight new business enquiry; not something, in the end, I could take up, but interesting nontheless, and hopefully there’ll be other ways to work with that organisation. My contact there apologised for ‘phoning me up out of the blue‘ – but, as I pointed out, this is just how new business works – and as a freelancer, I like to be phoned up out of the blue with an idea or enquiry. Even if I can’t always take it, it might lead to other work in the future – so is always valuable. I’m pretty much tied up til the end of September, but looking for work thereafter, so if you’re interested in the sort of thing I do – do get in touch. And if you aren’t quite sure what I do: email anyway! It’d be good to hear from you.
Two main focuses for week 43.
Firstly, Sore. This week focused on packaging Sore up into its final chassis. That had two distinct phases.
On Monday, I built the final electronics board for it. This took the two boards I’d been prototyping with – one for breaking out high-current power to both a pair of wires and micro-USB, and one handling all the IO – and consolidate them onto a single board, with carefuly layout and breaking out lots of things to headers, so that they’re easily removable. I’ve learned my lesson before about hard-wiring too much.
Then, on Tuesday, I started drilling the front-panel to the plans I’d made in Illustrator. I’ve said it before: boxes will chew you up. Cutting plastic feels very final – there’s no way to revert to an old commit, so to speak. So the day was spent carefully measuring, drilling, cutting and filing – and hopefully not disturbing my studio-mates too much.
It took about as long as I’d expected, but at the end of the day, we had real progress: a sealed unit, which works simply by plugging it into the mains and flicking the switch on the front. Sore has gone from a tangle of cables, components and software on my desk, to a thing. Soon, I’ll be able to talk about what that thing is.
The rest of the week took a different talk: working on a new talk, which I’ll be delivering at Webdagene, and also in prototype form next week at LDNIA.
The writing process is often particularly hard work. The output is usually good, but making new things – and making them well – is always painful, and I spent much of the week pushing the words through the garlic press of my brain and onto the page. Once they’re on the page, I can manipulate and structure and edit, but until then, there’s nothing else to do. So that was my focus: get the draft out. It took a while to build up velocity, but appeared to be taking shape towards the end of the week, leaving the beginning of next week to hone it into a performable, visual talk.
I should note: I write my talks longhand, pretty much. It sounds like a lot of work, but I find it helps me structure them much better, not to mention stopping me running away with myself, telling punchlines too early, and so forth. Structure’s really important to me, when it comes to writing, and longhand makes it much easier to structure plot beats. My secret weapon when it comes to structure is a lot of blank playing cards.
Anyhow: soldering, drilling, writing this week; equal parts mental and manual effort. Pretty satisfying.